

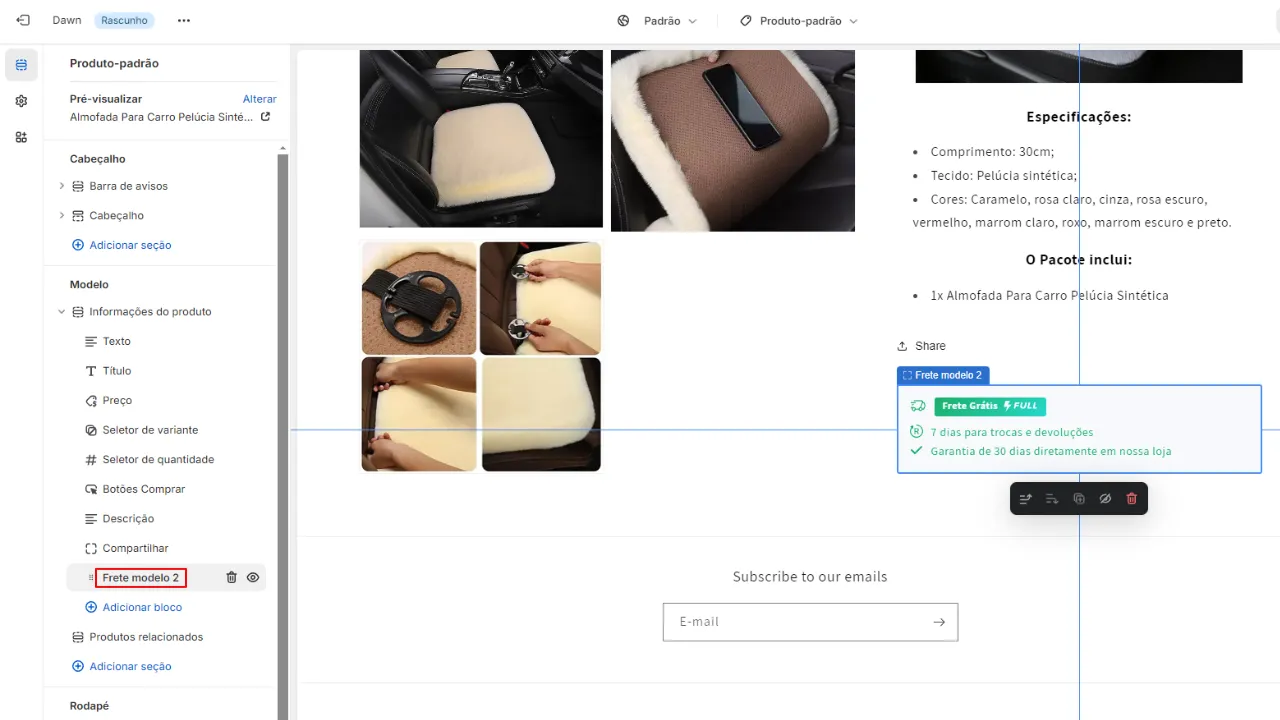
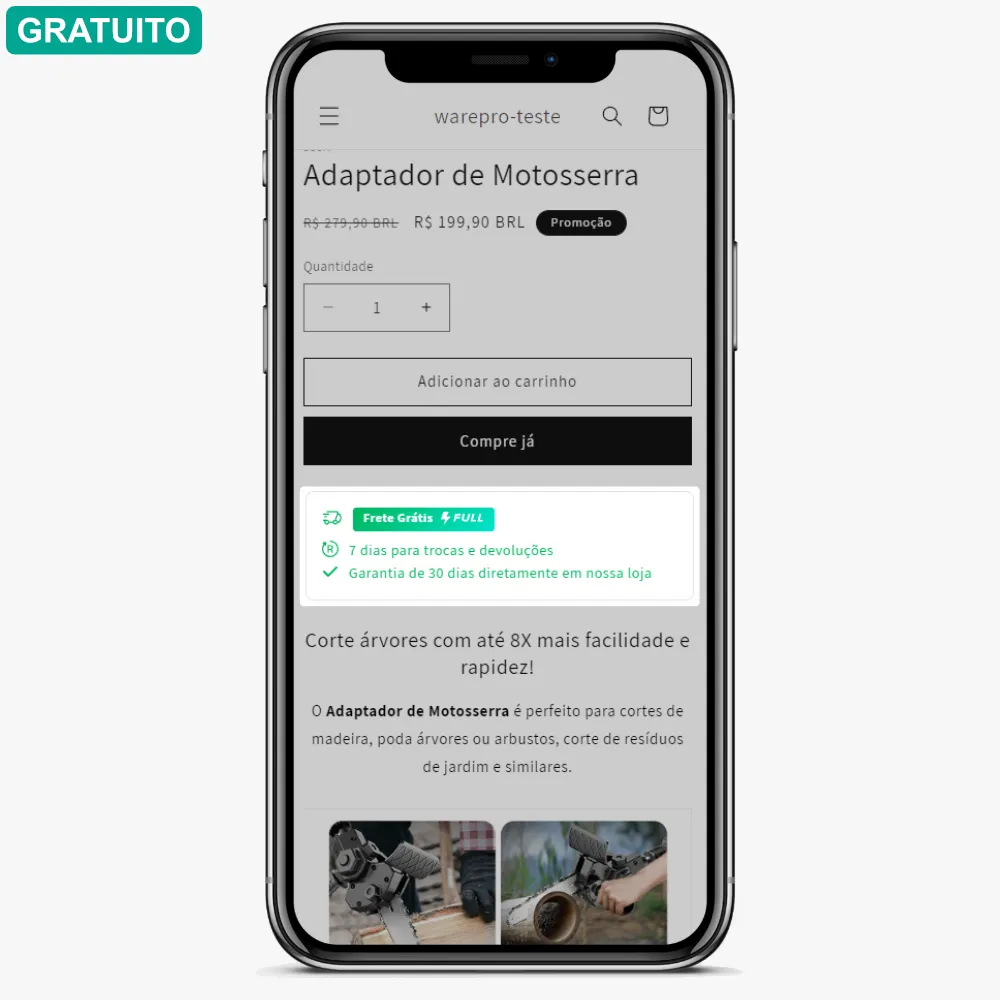
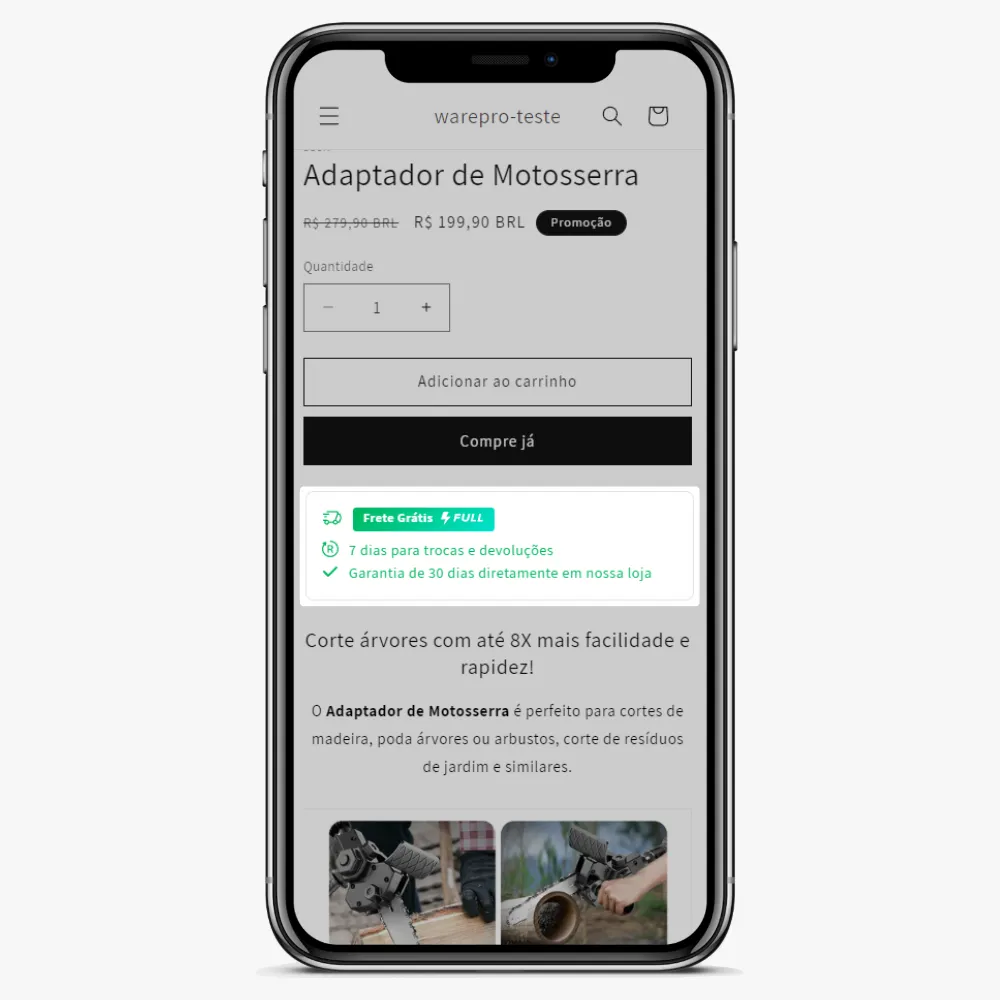
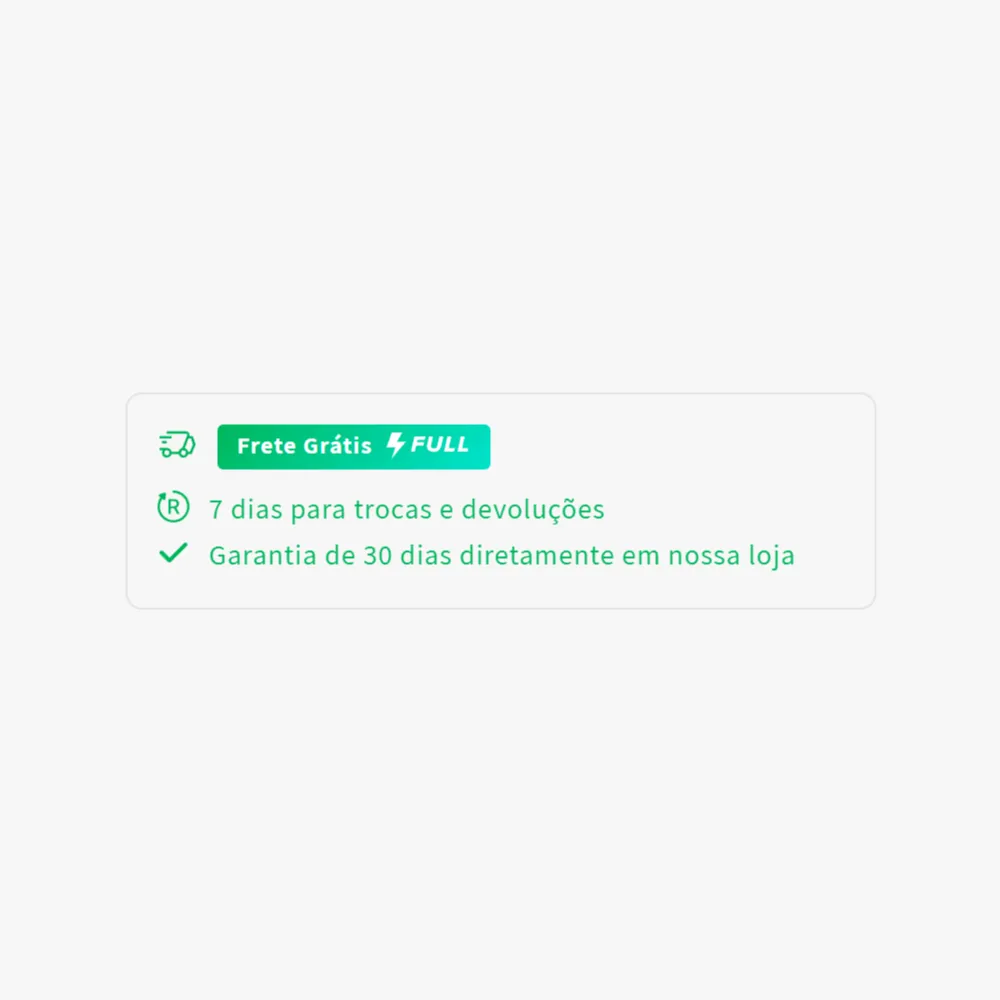
Frete modelo 2
Detalhes
Nos dedicamos a proporcionar a melhor experiência de compra na sua loja. Por isso, implementamos um script que oferece uma solução rápida e eficiente para atrair clientes, incentivando compras com frete grátis
Importante
Esse script funciona em qualquer tema shopify 2.0
Instalação
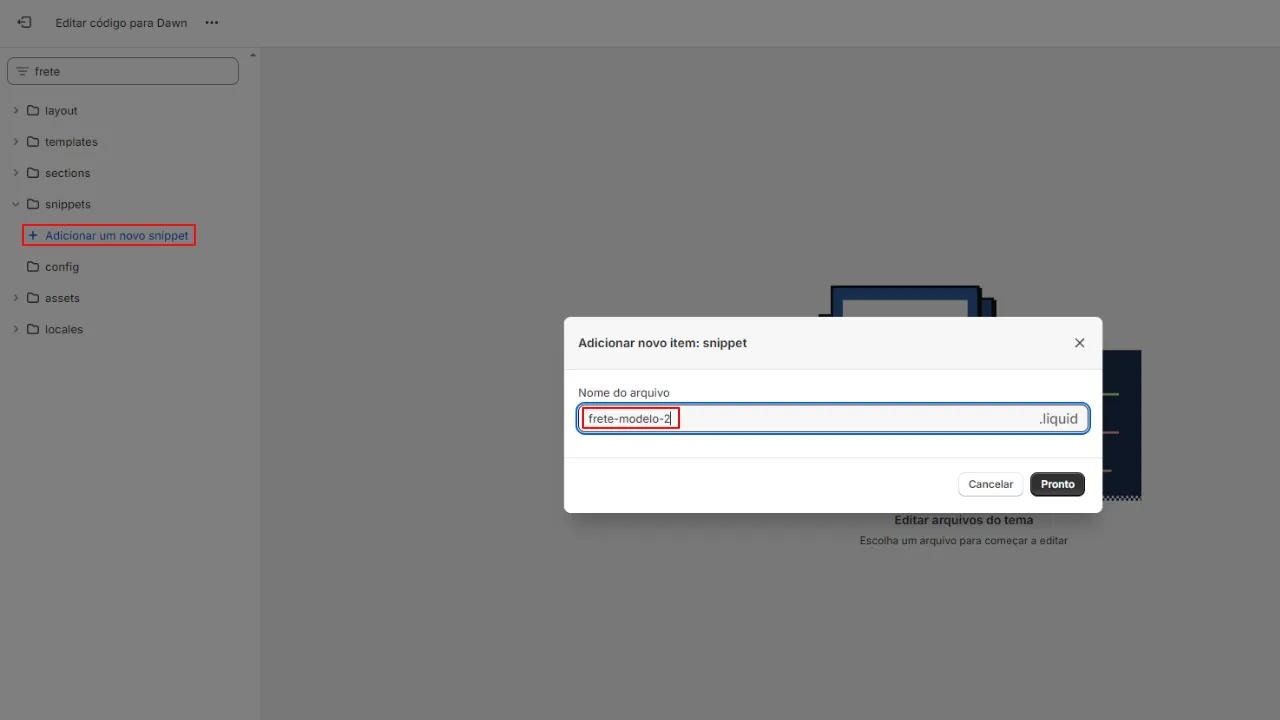
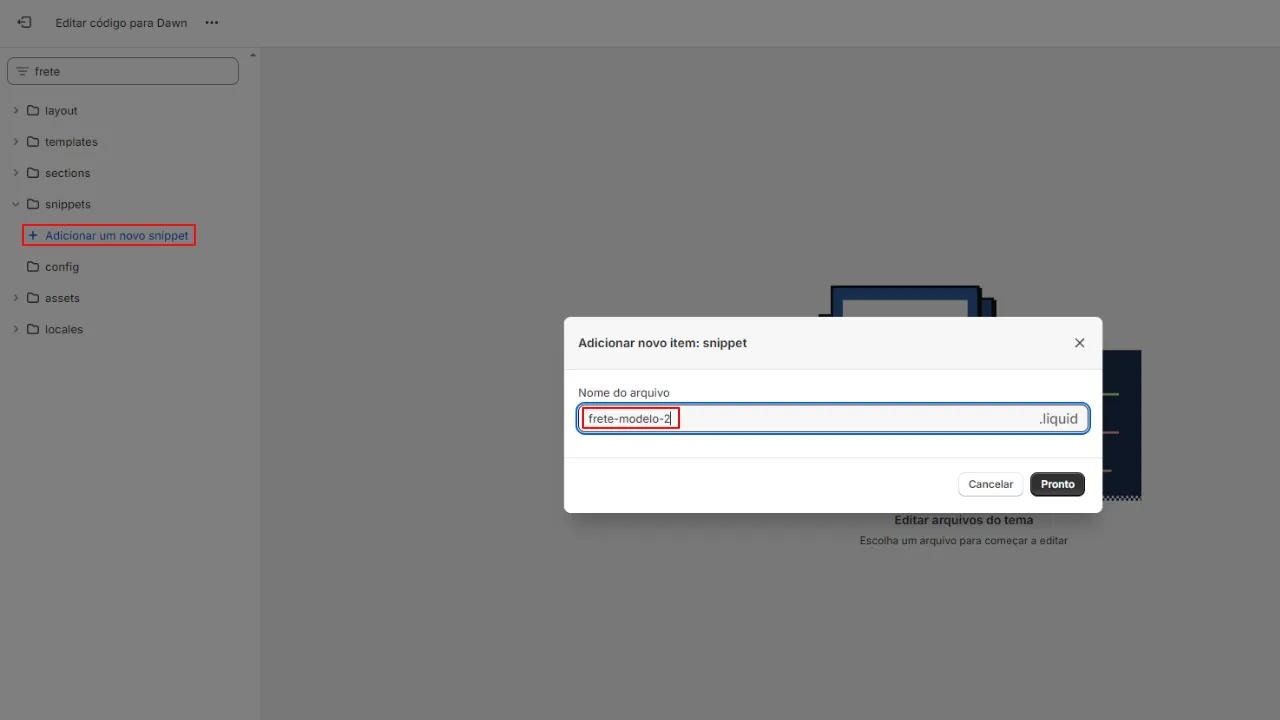
1 - Criar snippet (frete-modelo-2)

<style>
.script-frete-2 {
border: 1px solid {{ block.settings.cor_da_borda }};
border-radius: {{ block.settings.border_frete_modelo_2 }}px;
padding: 15px;
line-height: normal;
margin-top: {{ block.settings.margin_top_frete_modelo_2 }}px;
margin-bottom: {{ block.settings.margin_bottom_frete_modelo_2 }}px;
}
.script-frete-2 svg {
fill: {{ block.settings.cor_do_icone }};
stroke: unset;
}
.script-frete-2 p {
margin: 0;
}
.badges-frete-2 p {
color: {{ block.settings.cor_do_texto }};
font-size:14px;
}
.main-block-frete-2 {
display: flex;
flex-direction: row;
align-items: flex-start;
gap: 10px;
{% if block.settings.exibir_selo_de_devolucao_frete_modelo_2 or block.settings.exibir_selo_de_garantia_frete_modelo_2 %}
margin-bottom: 8px;
{% endif %}
}
.script-frete-2 .badges-frete-2 {
display: flex;
flex-direction: row;
gap: 10px;
width: 100%;
align-items: flex-start;
}
.script-frete-2_label {
display: flex;
flex-direction: row;
align-items: flex-start;
gap: 6px;
padding: 4px 10px;
color: #ffffff;
border-radius: {{ block.settings.border_label_frete_modelo_2 }}px;
font-weight: 600;
font-size: 12px;
line-height: 1;
background-image: linear-gradient(135deg, {{ block.settings.cor_fundo_1 }}, {{ block.settings.cor_fundo_2 }});
}
</style>
<div class="script-frete-2" {{ block.shopify_attributes }}>
<div class="main-block-frete-2">
<div>
<svg style="width: 20px;height: 20px;" xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 20 20"><path fill-rule="nonzero" d="M10.587 14.805H7.01a2.452 2.452 0 1 1-4.452-1.937l-1.56-.003.002-1.2 3.6.008v.025h.048c1.167 0 2.143.815 2.39 1.907h3.52a2.455 2.455 0 0 1 1.836-1.844l2.423-6.352a.6.6 0 0 0-.56-.814H4.6v-1.2h9.658a1.8 1.8 0 0 1 1.697 2.4h1.677l1.409 4.225-2.027 4.787-1.701-.007a2.452 2.452 0 0 1-4.726.005zm4.751-1.205l.883.004 1.538-3.634-.991-2.975h-1.27l-1.835 4.809c.834.253 1.48.939 1.675 1.796zM7 5.79v1.2H1v-1.2h6zM4.6 8.222v1.2H2.2v-1.2h2.4zm.049 7.178a1.251 1.251 0 1 0 0-2.502 1.251 1.251 0 0 0 0 2.502zm8.3 0a1.251 1.251 0 1 0 0-2.502 1.251 1.251 0 0 0 0 2.502z"></path></svg>
</div>
<div class="script-frete-2_label">
<p style="color:#fff">{{ block.settings.texto_frete_frete_modelo_2 }}</p>
{% if block.settings.exibir_envio_full_frete_modelo_2 %}
<div style="display: contents">
<svg style="fill:#ffff;width: 43px;height: 13px;" width="41" height="13" viewBox="0 0 41 13" xmlns="http://www.w3.org/2000/svg"><path fill-rule="nonzero" d="M2.628 0h5.255L5.255 4.643h4.38L2.628 13l1.751-5.571H0L2.628 0zm11.589 9.533h-1.959l1.674-7.515H19.5l-.376 1.69h-3.61l-.25 1.172h3.519l-.376 1.69h-3.53l-.66 2.963zm9.468.136c-2.334 0-3.484-1.105-3.484-2.682 0-.124.034-.383.057-.496l1.002-4.473h1.992l-.99 4.428c-.012.057-.034.18-.034.316.011.62.49 1.217 1.457 1.217 1.048 0 1.583-.654 1.776-1.533l.991-4.428h1.981l-.99 4.462c-.41 1.825-1.412 3.189-3.758 3.189zm10.118-.136h-5.01l1.673-7.515h1.959l-1.287 5.825h3.04l-.375 1.69zm6.678 0h-5.01l1.674-7.515h1.959l-1.287 5.825h3.04l-.376 1.69z"></path></svg>
</div>
{% endif %}
</div>
</div>
{%- if block.settings.exibir_selo_de_devolucao_frete_modelo_2 -%}
<div class="badges-frete-2" style="margin-bottom: 2px">
<div>
<svg style="width: 16px;height: 16px;" width="16px" height="16px" viewBox="0 0 16 16" class="bi bi-bootstrap-reboot" fill="currentColor" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M1.161 8a6.84 6.84 0 1 0 6.842-6.84.58.58 0 0 1 0-1.16 8 8 0 1 1-6.556 3.412l-.663-.577a.58.58 0 0 1 .227-.997l2.52-.69a.58.58 0 0 1 .728.633l-.332 2.592a.58.58 0 0 1-.956.364l-.643-.56A6.812 6.812 0 0 0 1.16 8zm5.48-.079V5.277h1.57c.881 0 1.416.499 1.416 1.32 0 .84-.504 1.324-1.386 1.324h-1.6zm0 3.75V8.843h1.57l1.498 2.828h1.314L9.377 8.665c.897-.3 1.427-1.106 1.427-2.1 0-1.37-.943-2.246-2.456-2.246H5.5v7.352h1.141z"></path></svg>
</div>
<p>
{{ block.settings.texto_selo_de_devolucao }}
</p>
</div>
{%- endif -%}
{%- if block.settings.exibir_selo_de_garantia_frete_modelo_2 -%}
<div class="badges-frete-2">
<div>
<svg style="width: 16px;height: 16px;" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path d="M438.6 105.4c12.5 12.5 12.5 32.8 0 45.3l-256 256c-12.5 12.5-32.8 12.5-45.3 0l-128-128c-12.5-12.5-12.5-32.8 0-45.3s32.8-12.5 45.3 0L160 338.7 393.4 105.4c12.5-12.5 32.8-12.5 45.3 0z"/></svg>
</div>
<p>
{{ block.settings.texto_selo_de_garantia }}
</p>
</div>
{%- endif -%}
</div>
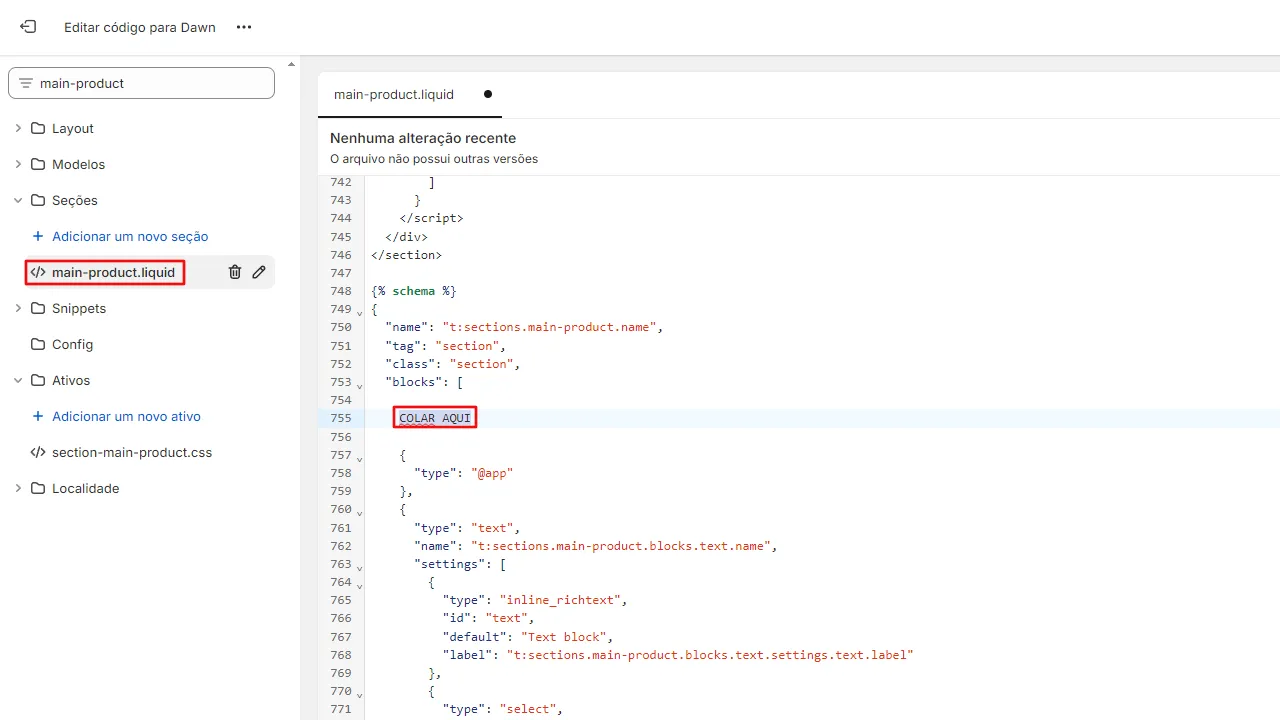
2 - Colar código json no template principal

{
"type": "frete_modelo_2",
"name": "Frete modelo 2",
"limit": 1,
"settings": [
{
"type": "color",
"id": "cor_do_texto",
"label": "Cor do texto",
"default": "#00b75b"
},
{
"type": "color",
"id": "cor_da_borda",
"label": "Cor da borda",
"default": "#e1e3e4"
},
{
"type": "color",
"id": "cor_do_icone",
"label": "Cor do ícone",
"default": "#00b75b"
},
{
"type": "color",
"id": "cor_fundo_1",
"label": "Cor de fundo 1",
"default": "#00b75b"
},
{
"type": "color",
"id": "cor_fundo_2",
"label": "Cor de fundo 2",
"default": "#00e3ce"
},
{
"type": "textarea",
"id": "texto_frete_frete_modelo_2",
"label": "Texto",
"default": "Frete Grátis"
},
{
"type": "checkbox",
"id": "exibir_envio_full_frete_modelo_2",
"label": "Exibir envio full",
"default": true
},
{
"type": "checkbox",
"id": "exibir_selo_de_devolucao_frete_modelo_2",
"label": "Exibir selo de devolução",
"default": true
},
{
"type": "html",
"id": "texto_selo_de_devolucao",
"label": "Texto selo de devolução",
"default": "7 dias para trocas e devoluções"
},
{
"type": "checkbox",
"id": "exibir_selo_de_garantia_frete_modelo_2",
"label": "Exibir selo de garantia",
"default": true
},
{
"type": "html",
"id": "texto_selo_de_garantia",
"label": "Texto selo de garantia",
"default": "Garantia de 30 dias diretamente em nossa loja"
},
{
"type": "range",
"id": "border_frete_modelo_2",
"label": "Arredondamento bloco",
"min": 0,
"max": 30,
"step": 1,
"default": 8
},
{
"type": "range",
"id": "border_label_frete_modelo_2",
"label": "Arredondamento label",
"min": 0,
"max": 30,
"step": 1,
"default": 3
},
{
"type": "range",
"id": "margin_top_frete_modelo_2",
"label": "Espaçamento superior",
"min": -40,
"max": 40,
"step": 1,
"default": 25
},
{
"type": "range",
"id": "margin_bottom_frete_modelo_2",
"label": "Espaçamento inferior",
"min": -40,
"max": 40,
"step": 1,
"default": 25
}
]
},
3 - Adicione o código para renderizar snippet

{%- when 'frete_modelo_2' -%}
{%- render 'frete-modelo-2', block: block -%}
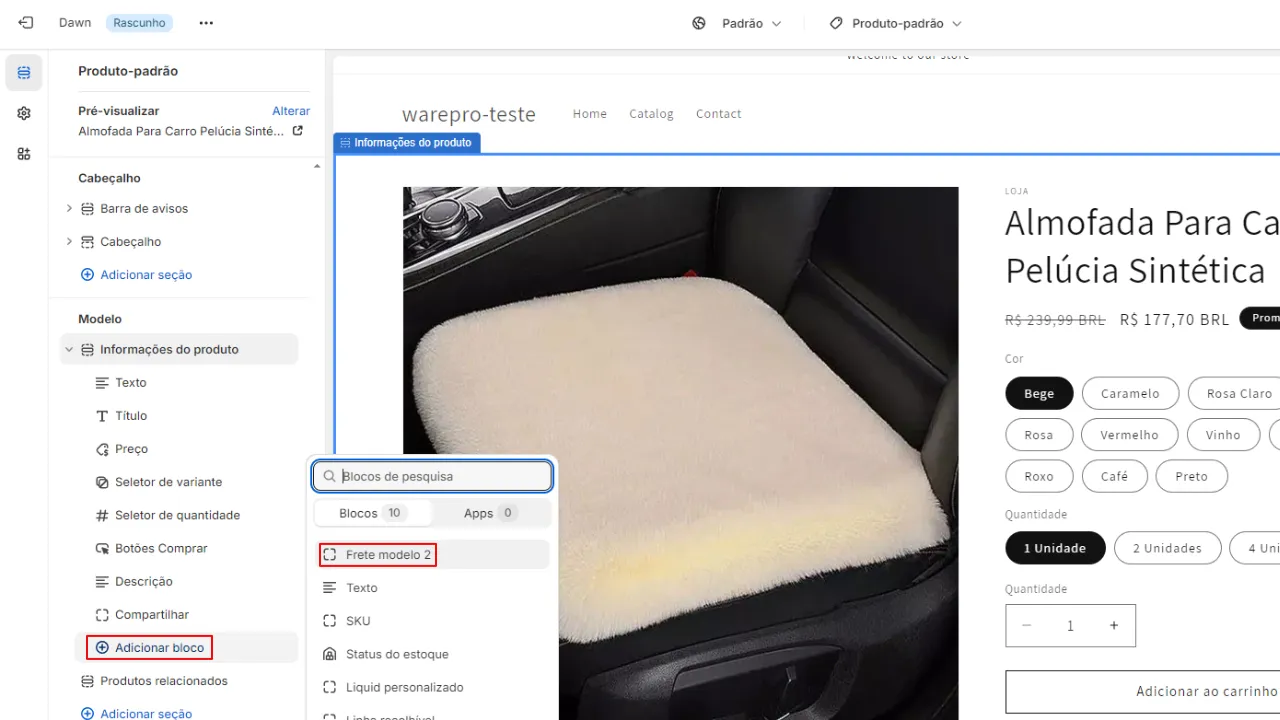
4 - Adicione este bloco ao seu tema e personalize-o conforme desejar.