
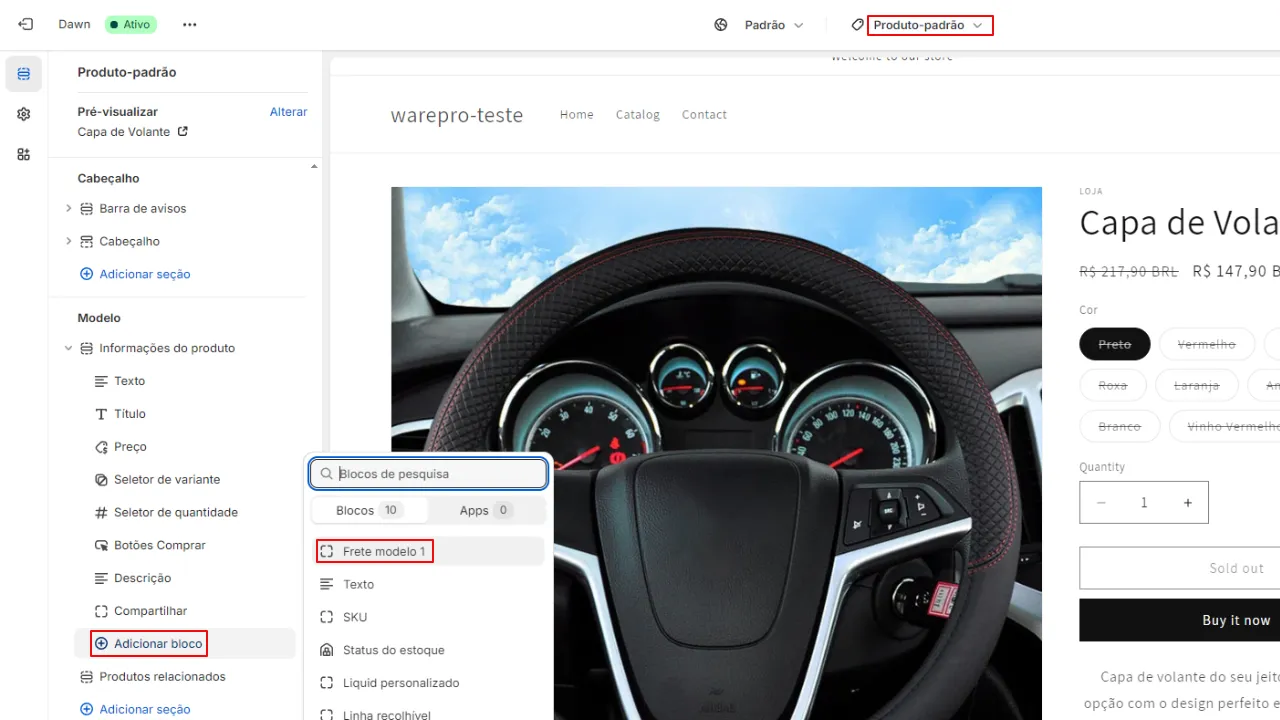
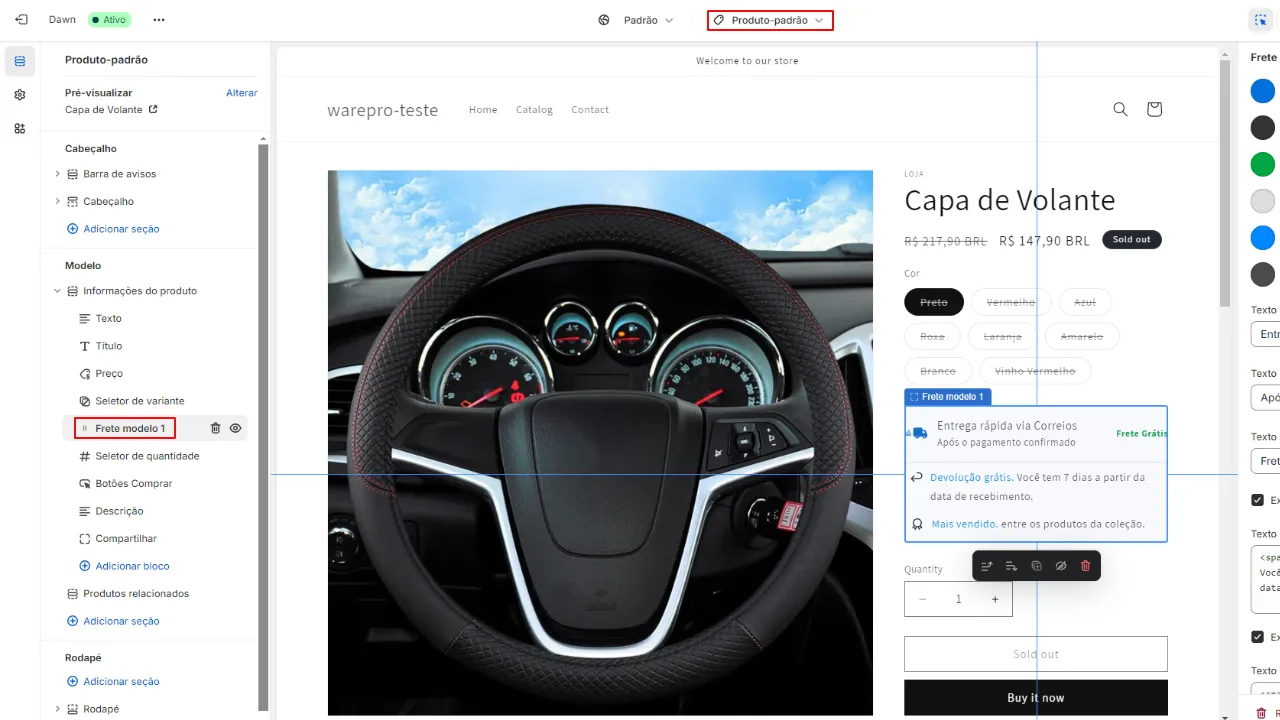
Frete modelo 1
Detalhes
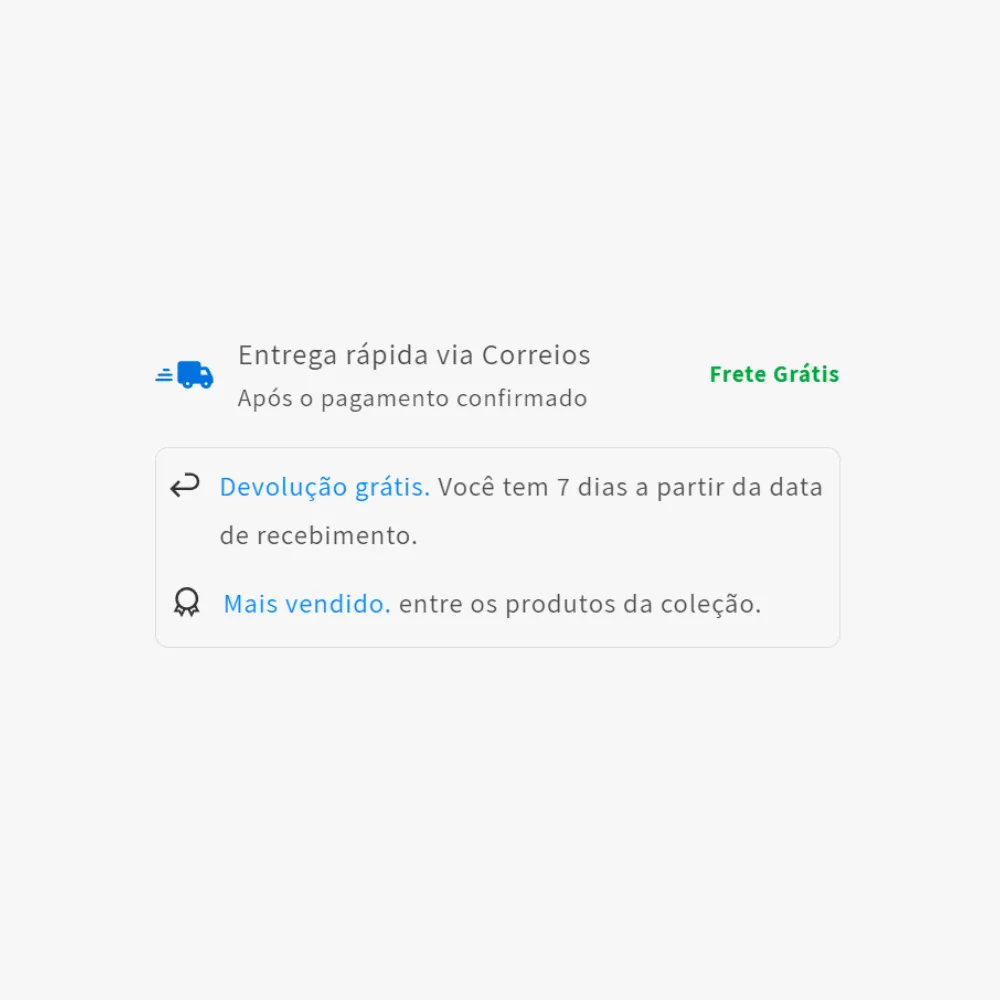
Nos dedicamos a proporcionar a melhor experiência de compra na sua loja. Por isso, implementamos um script que oferece uma solução rápida e eficiente para atrair clientes, incentivando compras com frete grátis
Importante
Esse script funciona em qualquer tema shopify 2.0
Instalação
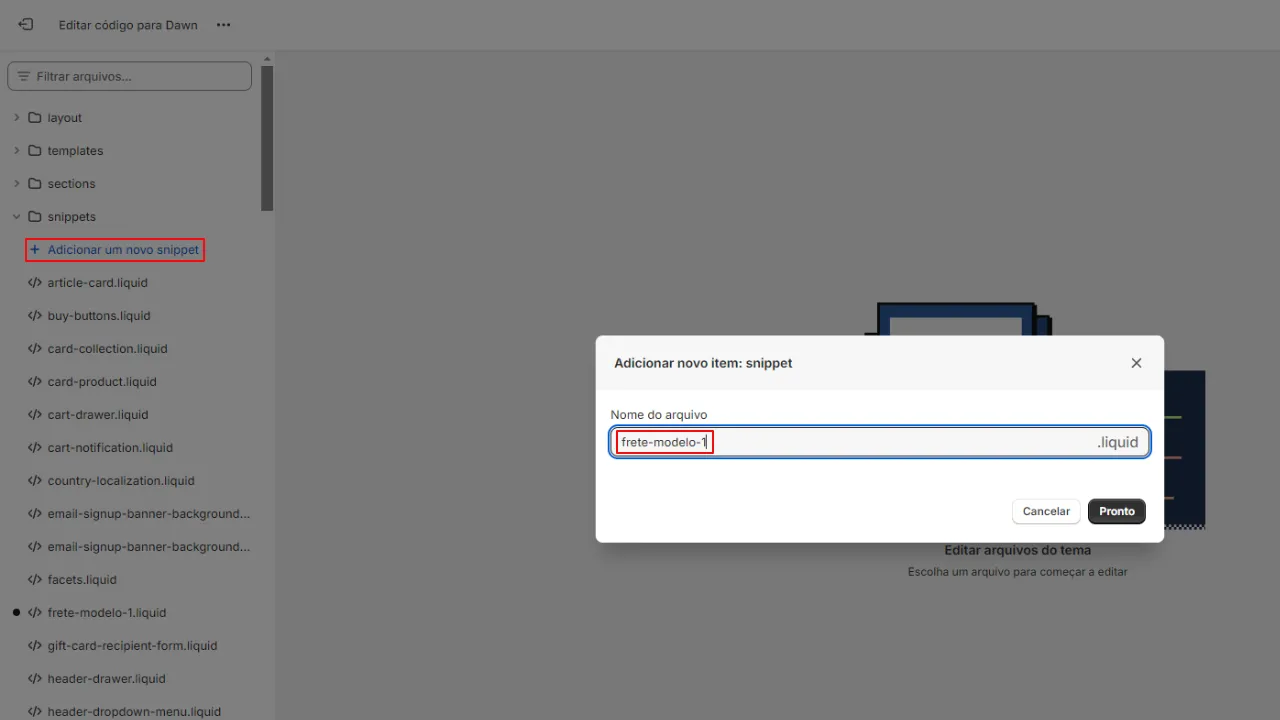
1 - Criar snippet (frete-modelo-1)

<style>
.frete-modelo-1 {
margin-top: {{ block.settings.margin_top_frete_modelo_1 }}px;
margin-bottom: {{ block.settings.margin_bottom_frete_modelo_1 }}px;
color: {{ block.settings.cor_do_texto }};
}
.frete-modelo-1 svg {
stroke: unset;
}
.frete-modelo-1 .text-badge span,
.frete-modelo-1 .text-badge b {
color: {{ block.settings.cor_do_titulo_selos }};
}
.frete-modelo-1 .badge-block {
display: flex;
justify-content: start;
gap: 10px;
width: 100%;
font-size: 14px;
align-items: flex-start;
}
.frete-modelo-1 .badges-product {
display: flex;
flex-direction: column;
gap: 10px;
width: 100%;
border: 1px solid {{ block.settings.cor_da_borda }};
border-radius: 7px;
padding: 7px;
}
.frete-modelo-1 .badge-block p {
margin: 0;
}
.frete-modelo-1 .badge-block svg {
color: {{ block.settings.cor_dos_icones }};
fill: {{ block.settings.cor_dos_icones }};
width: 18px;
height: 16px;
margin-top: 5px;
}
.sc-jSgvzq fdbhJo p {
margin: 0;
}
</style>
<div class="frete-modelo-1" {{ block.shopify_attributes }}>
<div style="padding-bottom: 0px;">
<div class="sc-jSgvzq fdbhJo">
<div class="sc-eCstlR eIMPQB sc-gfHBtU kyKzyh" style="display: flex; align-items: center;">
<svg width="24" height="24" data-testid="FastDeliveryIcon" viewBox="0 0 24 11" fill="background.dark" class="sc-dlfnuX ezVdfQ sc-hcevZV eBNVJY" color="background.dark" style="margin-right: 12px; width: 31px;height: 43px;fill: {{ block.settings.cor_do_icone }};position: relative;"><g fill-rule="evenodd" style=""><path d="M6.333 8H.667C.3 8 0 7.775 0 7.5S.3 7 .667 7h5.666C6.7 7 7 7.225 7 7.5s-.3.5-.667.5zM6.25 6h-4.5C1.337 6 1 5.775 1 5.5s.337-.5.75-.5h4.5c.413 0 .75.225.75.5s-.337.5-.75.5zM5.333 4H3.667C3.3 4 3 3.775 3 3.5s.3-.5.667-.5h1.666C5.7 3 6 3.225 6 3.5s-.3.5-.667.5z"></path><g transform="translate(9)"><path d="M11.411 9.705c-.394 0-.715-.29-.715-.646 0-.358.32-.647.715-.647.394 0 .715.289.715.646 0 .357-.32.647-.715.647zM9.295 3.56h1.917l.92 1.941H9.294V3.56zM4.082 9.705c-.395 0-.715-.29-.715-.646 0-.358.32-.647.715-.647.394 0 .715.289.715.646 0 .357-.321.647-.715.647zm8.444-6.656c-.225-.476-.742-.784-1.314-.784H9.295v-.971C9.295.58 8.655 0 7.865 0H1.43C.64 0 0 .58 0 1.294v6.47C0 8.48.64 9.06 1.43 9.06h.507c0 1.072.96 1.941 2.145 1.941 1.184 0 2.145-.869 2.145-1.941h3.039c0 1.072.96 1.941 2.145 1.941s2.145-.869 2.145-1.941h.029c.395 0 .715-.29.715-.647V6.794l-1.774-3.745z"></path></g></g></svg>
<p class="sc-hKgJUU kegCEa sc-hLGenU gDfDEu" style="flex-grow: 1;font-size: 15px;line-height: 1.6;">{{ block.settings.texto_1 }}
<span class="sc-cRctdL ikPwwC" style="display: block; font-size: 13px;font-weight: 400;">{{ block.settings.texto_2 }}</span>
</p>
<p class="sc-hKgJUU kegCEa sc-koaBrS ZigNu" style=" font-size: 12px;color: {{ block.settings.cor_do_texto_frete_gratis }};font-weight: 600;">{{ block.settings.texto_3 }}</p>
</div>
</div>
{%- if block.settings.exibir_selo_de_devolucao_frete_modelo_1 or block.settings.exibir_selo_de_mais_vendidos_frete_modelo_1 == true -%}
<div class="badges-product">
{%- if block.settings.exibir_selo_de_devolucao_frete_modelo_1 -%}
<div class="badge-block">
<div>
<svg class="badge-icon" style="width: 16px; height: 14px;" xmlns="http://www.w3.org/2000/svg" width="16" height="14" viewBox="0 0 14 12"><path d="M2.474 7.2h7.225a2.7 2.7 0 1 0 0-5.4H7V.6h2.7a3.9 3.9 0 1 1 0 7.8H2.473l2.45 2.389-.839.859L.14 7.8l3.945-3.848.838.859L2.473 7.2z"></path></svg>
</div>
<p class="text-badge">{{ block.settings.texto_selo_de_devolucao }}</p>
</div>
{%- endif -%}
{%- if block.settings.exibir_selo_de_mais_vendidos_frete_modelo_1 -%}
<div class="badge-block">
<div>
<svg class="badge-icon" xmlns="http://www.w3.org/2000/svg" width="20" height="16" viewBox="0 0 12 14"><path fill-rule="nonzero" d="M5.305 10.354l-1.686 3.34-1.24-2.458H0l1.64-3.202a5.2 5.2 0 1 1 8.588.194l1.54 3.008H9.39l-1.241 2.458-1.673-3.315a5.266 5.266 0 0 1-1.171-.025zm-1.001-.237a5.201 5.201 0 0 1-1.975-1.234l-.693 1.353h1.357l.626 1.239.685-1.358zm3.192.064l.653 1.294.625-1.239h1.358l-.617-1.204a5.193 5.193 0 0 1-2.019 1.15zM6 9.2a4 4 0 1 0 0-8 4 4 0 0 0 0 8z"></path></svg>
</div>
<p class="text-badge">{{ block.settings.texto_selo_mais_vendidos }}</p>
</div>
{%- endif -%}
</div>
{%- endif -%}
</div>
</div>
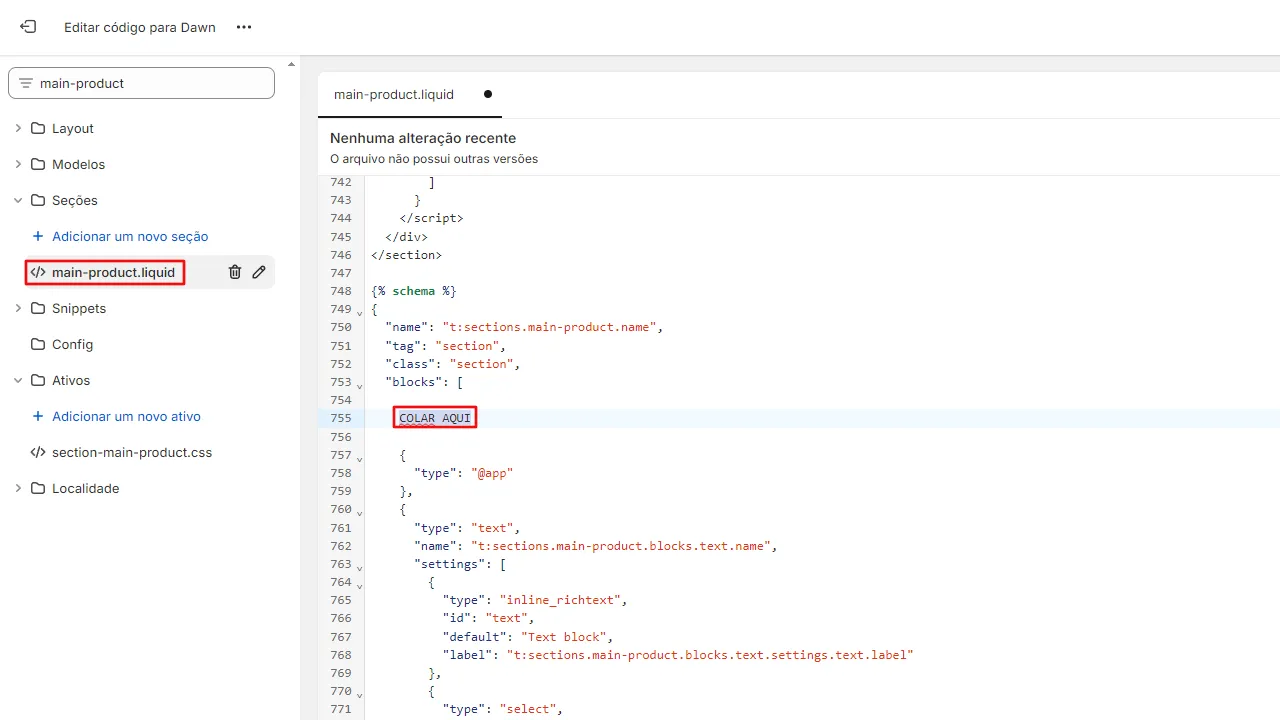
2 - Colar código json no template principal

{
"type": "frete_modelo_1",
"name": "Frete modelo 1",
"limit": 1,
"settings": [
{
"type": "color",
"id": "cor_do_icone",
"label": "Cor do icone",
"default": "#0071DC"
},
{
"type": "color",
"id": "cor_dos_icones",
"label": "Cor dos ícones",
"default": "#333333"
},
{
"type": "color",
"id": "cor_do_texto_frete_gratis",
"label": "Cor do texto (frete grátis)",
"default": "#00A640"
},
{
"type": "color",
"id": "cor_da_borda",
"label": "Cor da borda",
"default": "#ddd"
},
{
"type": "color",
"id": "cor_do_titulo_selos",
"label": "Cor do título selos",
"default": "#0086ff"
},
{
"type": "color",
"id": "cor_do_texto",
"label": "Cor do texto",
"default": "#4a4a4a"
},
{
"type": "text",
"id": "texto_1",
"label": "Texto 1",
"default": "Entrega rápida via Correios"
},
{
"type": "text",
"id": "texto_2",
"label": "Texto 2",
"default": "Após o pagamento confirmado"
},
{
"type": "text",
"id": "texto_3",
"label": "Texto 3",
"default": "Frete Grátis"
},
{
"type": "checkbox",
"id": "exibir_selo_de_devolucao_frete_modelo_1",
"label": "Exibir selo de devolução",
"default": true
},
{
"type": "html",
"id": "texto_selo_de_devolucao",
"label": "Texto selo de devolução",
"default": "<span>Devolução grátis.</span> Você tem 7 dias a partir da data de recebimento."
},
{
"type": "checkbox",
"id": "exibir_selo_de_mais_vendidos_frete_modelo_1",
"label": "Exibir selo mais vendidos",
"default": true
},
{
"type": "html",
"id": "texto_selo_mais_vendidos",
"label": "Texto selo mais vendidos",
"default": "<span>Mais vendido.</span> entre os produtos da coleção."
},
{
"type": "range",
"id": "margin_top_frete_modelo_1",
"label": "Margem superior",
"min": -40,
"max": 40,
"step": 1,
"default": 25
},
{
"type": "range",
"id": "margin_bottom_frete_modelo_1",
"label": "Margem inferior",
"min": -40,
"max": 40,
"step": 1,
"default": 25
}
]
},
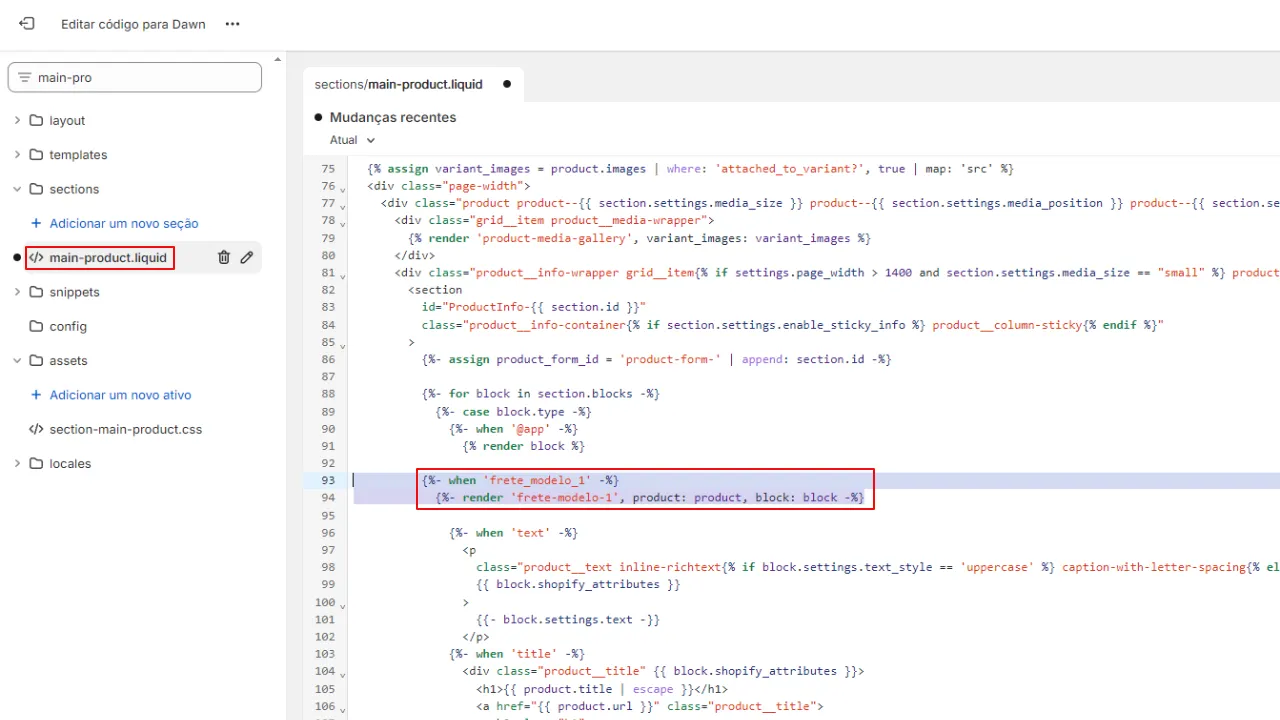
3 - Adicione o código para renderizar snippet

{%- when 'frete_modelo_1' -%}
{%- render 'frete-modelo-1', product: product, block: block -%}
4 - Adicione este bloco ao seu tema e personalize-o conforme desejar.