


Carrossel de texto - imagem
Detalhes
Nos dedicamos a oferecer a melhor experiência de navegação em sua loja. Por isso, implementamos um carrossel de texto que destaca informações importantes para seus clientes.
Com esse carrossel de texto, seus clientes podem visualizar avisos, promoções ou mensagens essenciais enquanto navegam em seu site, garantindo que não percam nenhuma informação relevante.
Importante
Esse script funciona em qualquer tema shopify 2.0
Instalação
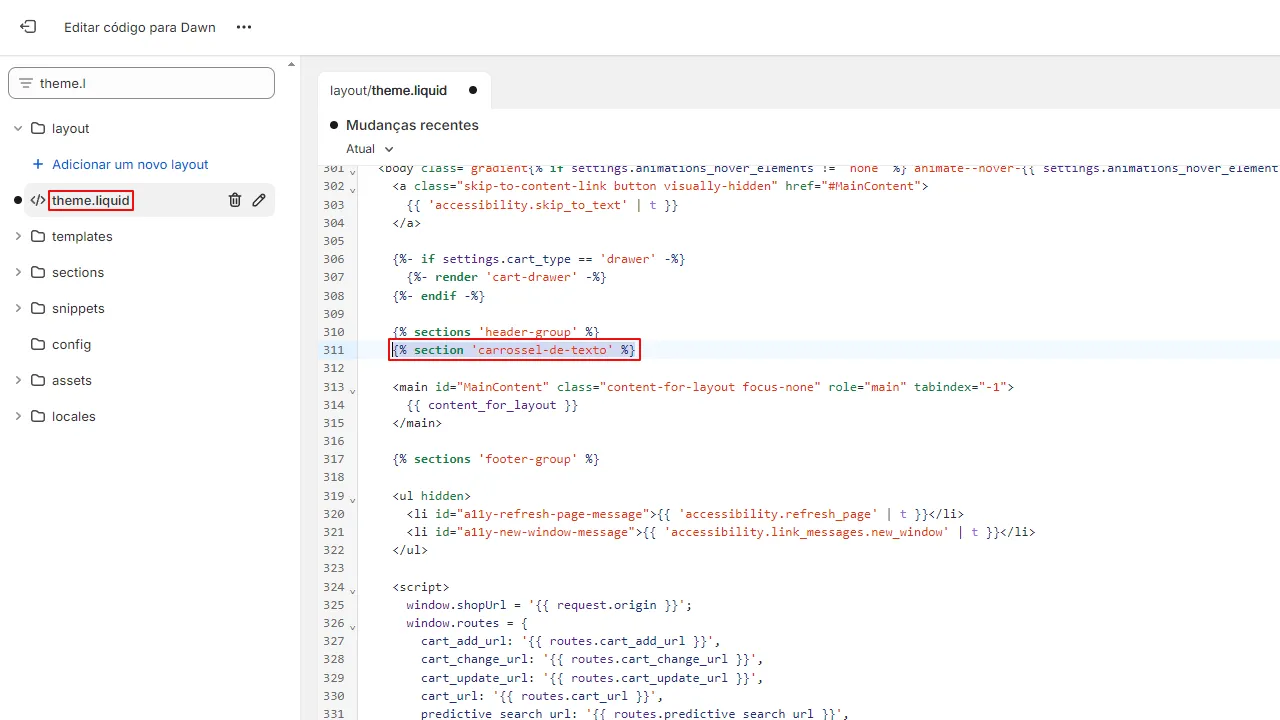
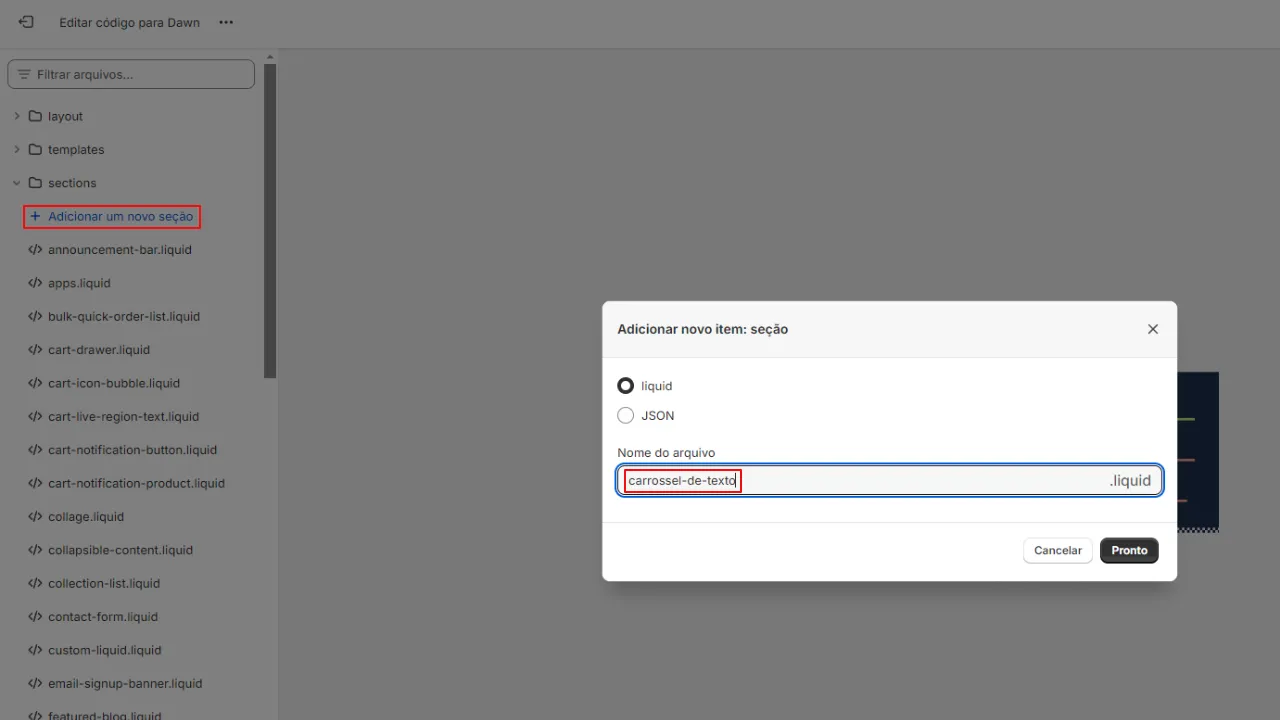
1 - Criar section (carrossel-de-texto)

<style>
.marquee-{{ section.id }} {
overflow: hidden !important;
background: linear-gradient(to right, {{ section.settings.background_1 }}, {{ section.settings.background_2 }});
font-size: {{ section.settings.size-font }}px;
color: {{ section.settings.text_color }};
{% if section.settings.padding_top_down %}
padding: 0.5rem 0!important;
{% endif %}
}
.marquee-{{ section.id }} ul {
margin: 0;
display: inline-flex;
align-items: center;
text-transform: {{ section.settings.text_transform }};
animation-timing-function: linear;
animation-iteration-count: infinite;
}
.marquee-{{ section.id }} ul:hover {
animation-play-state: paused;
}
.marquee-{{ section.id }} ul li {
position: relative;
list-style: none;
flex-shrink: 0;
padding: 0 1rem;
}
.marquee-{{ section.id }}.separator-dot ul li::after {
content: "";
background-color: currentColor;
background-size: cover;
width: .25rem;
height: .25rem;
border-radius: 50%;
position: absolute;
right: 0;
top: 50%;
transform: translate(50%, -50%);
}
.marquee-{{ section.id }} ul li a {
color: currentColor;
padding: .5rem 0;
text-decoration: none;
transition: all .2s ease-out;
}
.marquee-{{ section.id }} ul li a:hover,
.marquee-{{ section.id }} ul li a:focus {
opacity: .75;
}
@media (prefers-reduced-motion:reduce) {
.marquee-{{ section.id }} ul {
animation: none
}
}
.px-marquee-{{ section.id }}-0 {
padding-right: 0!important;
padding-left: 0!important
}
.px-marquee-{{ section.id }}-1 {
padding-right: .125rem!important;
padding-left: .125rem!important
}
.px-marquee-{{ section.id }}-2 {
padding-right: .25rem!important;
padding-left: .25rem!important
}
.px-marquee-{{ section.id }}-3 {
padding-right: .5rem!important;
padding-left: .5rem!important
}
.px-marquee-{{ section.id }}-4 {
padding-right: .75rem!important;
padding-left: .75rem!important
}
.px-marquee-{{ section.id }}-5 {
padding-right: 1rem!important;
padding-left: 1rem!important
}
.px-marquee-{{ section.id }}-6 {
padding-right: 1.25rem!important;
padding-left: 1.25rem!important;
}
.px-marquee-{{ section.id }}-7 {
padding-right: 1.5rem!important;
padding-left: 1.5rem!important
}
.px-marquee-{{ section.id }}-8 {
padding-right: 1.75rem!important;
padding-left: 1.75rem!important
}
.px-marquee-{{ section.id }}-9 {
padding-right: 2rem!important;
padding-left: 2rem!important
}
.px-marquee-{{ section.id }}-10 {
padding-right: 2.5rem!important;
padding-left: 2.5rem!important
}
.px-marquee-{{ section.id }}-11 {
padding-right: 3rem!important;
padding-left: 3rem!important
}
.px-marquee-{{ section.id }}-12 {
padding-right: 4rem!important;
padding-left: 4rem!important
}
</style>
<section id="marquee-{{ section.id }}" class="marquee-{{ section.id }} {{ section.settings.separator }}">
<ul
class="list-unstyled mb-0 {{ section.settings.text_transform }}"
data-animation-duration="{{ section.settings.animation_duration }}"
data-marquee-direction="{{ section.settings.marquee_direction }}"
data-section-id="{{ section.id }}"
aria-label="Accordion. Open links with Enter or Space, close with Escape, and navigate with Arrow Keys">
{% for block in section.blocks %}
<li class="px-marquee-{{ section.id }}-{{ section.settings.gap }}" {{ block.shopify_attributes }}>
{% unless block.settings.url == blank %}
<a href="{{ block.settings.url }}">
{% endunless %}
{% if block.type == 'image' %}
<img decoding="async"
class="img-fluid"
src="{{ block.settings.img.src | image_url: width: block.settings.img_width }}"
alt="{{ block.settings.img.alt | escape }}"
width="{{ block.settings.img_width }}"
height="{{ block.settings.img_width | divided_by: block.settings.img.aspect_ratio | round }}"
loading="lazy"
>
{% else %}
{{ block.settings.text }}
{% endif %}
{% unless block.settings.url == blank %}
</a>
{% endunless %}
</li>
{% endfor %}
</ul>
</section>
<script>
if (typeof initMarqueeSections === 'undefined') {
const initMarqueeSections = () => {
document.querySelectorAll('.marquee-{{ section.id }}').forEach(section => {
const list = section.querySelector('ul')
const marqueeWidth = list.scrollWidth
const marqueeLength = list.querySelectorAll('li').length
list.insertAdjacentHTML('beforeEnd', list.innerHTML)
list.insertAdjacentHTML('beforeEnd', list.innerHTML)
list.querySelectorAll('li').forEach((item, index) => {
if (index >= marqueeLength) {
item.setAttribute('aria-hidden', 'true')
}
})
let translateX = `-${marqueeWidth}`
if (document.documentElement.getAttribute('dir') === 'rtl') {
translateX = `${marqueeWidth}`
}
let style = `
<style>
#marquee-${list.dataset.sectionId} ul {
animation-name: marquee-animation-${list.dataset.sectionId};
animation-duration: ${list.dataset.animationDuration}s;
}
@keyframes marquee-animation-${list.dataset.sectionId} {
to { transform: translateX(${translateX}px); }
}
</style>
`
if (list.dataset.marqueeDirection === 'right') {
style += `
<style>
@keyframes marquee-animation-${list.dataset.sectionId} {
from { transform: translateX(${translateX}px); }
to { transform: 0); }
}
</style>
`
}
list.insertAdjacentHTML('beforeBegin', style)
})
}
initMarqueeSections()
document.addEventListener('shopify:section:load', (e) => {
if (e.target.querySelector('.marquee-{{ section.id }}')) {
initMarqueeSections()
}
})
}
</script>
{% schema %}
{
"name": "Carrossel de texto",
"class": "shopify-section--announcement-bar",
"settings": [
{
"type": "header",
"content": "Geral"
},
{
"type": "checkbox",
"id": "padding_top_down",
"label": "Ativar espaçamento",
"default": true
},
{
"type": "color",
"id": "background_1",
"label": "Cor de fundo 1",
"default": "#212529"
},
{
"type": "color",
"id": "background_2",
"label": "Cor de fundo 2",
"default": "#212529"
},
{
"type": "color",
"id": "text_color",
"label": "Cor do texto",
"default": "#ffffff"
},
{
"type": "select",
"id": "text_transform",
"label": "Transformação de texto",
"default": "capitalize",
"options": [
{ "value": "", "label": "normal" },
{ "value": "capitalize", "label": "iniciar com maiúscula" },
{ "value": "lowercase", "label": "minúsculas" },
{ "value": "uppercase", "label": "maiúsculas" }
]
},
{
"type": "range",
"id": "size-font",
"label": "Tamanho do texto",
"min": 0,
"max": 30,
"step": 1,
"default": 15
},
{
"type": "text",
"id": "list_label",
"label": "Rótulo da lista",
"default": "Recursos Promocionais",
"info": "Usado para fins de acessibilidade"
},
{
"type": "header",
"content": "Efeito"
},
{
"type": "range",
"id": "animation_duration",
"label": "Duração da animação",
"min": 0,
"max": 60,
"step": 1,
"default": 40,
"unit": "seg"
},
{
"type": "select",
"id": "marquee_direction",
"label": "Direção do carrossel",
"default": "left",
"options": [
{ "value": "left", "label": "esquerda" },
{ "value": "right", "label": "direita" }
]
},
{
"type": "select",
"id": "separator",
"label": "Separador",
"default": "separator-dot",
"options": [
{ "value": "", "label": "Nenhum" },
{ "value": "separator-dot", "label": "Ponto" }
]
},
{
"type": "header",
"content": "Espaçamento",
"info": "Espaçamento o texto."
},
{
"type": "range",
"id": "gap",
"label": "Espaço",
"min": 0,
"max": 12,
"step": 1,
"default": 6
}
],
"blocks": [
{
"type": "texto",
"name": "Texto",
"settings": [
{
"type": "text",
"id": "text",
"label": "Texto"
},
{
"type": "url",
"id": "url",
"label": "URL"
}
]
},
{
"type": "image",
"name": "Imagem",
"settings": [
{
"type": "image_picker",
"id": "img",
"label": "Imagem"
},
{
"type": "text",
"id": "img_width",
"label": "Largura da Imagem (px)",
"default": "120"
},
{
"type": "url",
"id": "url",
"label": "URL"
}
]
}
],
"presets": [
{
"name": "Carrossel de texto",
"category": "General",
"blocks": [
{
"type": "texto",
"settings": {
"text": "Uma Mensagem Promocional"
}
},
{
"type": "texto",
"settings": {
"text": "Mais uma Mensagem Promocional"
}
},
{
"type": "texto",
"settings": {
"text": "Tente Manter Curto"
}
},
{
"type": "texto",
"settings": {
"text": "4-7 Mensagens Funcionam Melhor"
}
},
{
"type": "texto",
"settings": {
"text": "Ajuste as configurações da seção conforme Necessário"
}
}
]
}
]
}
{% endschema %}
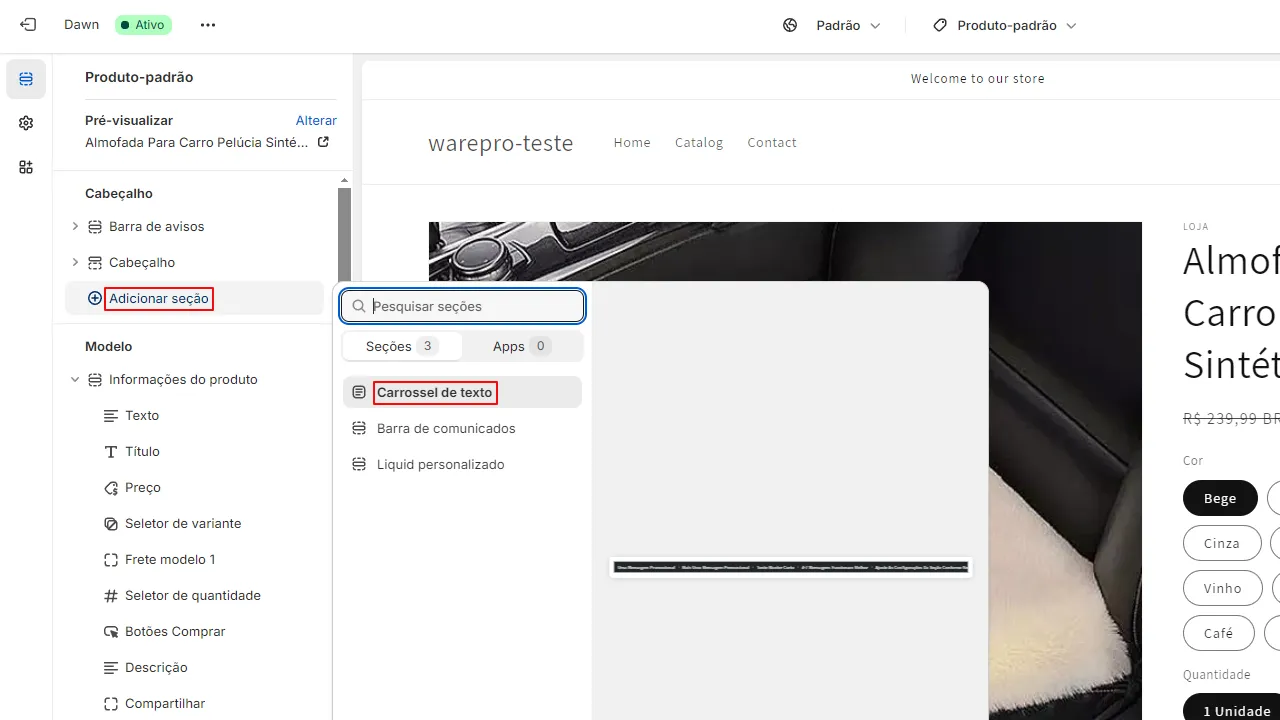
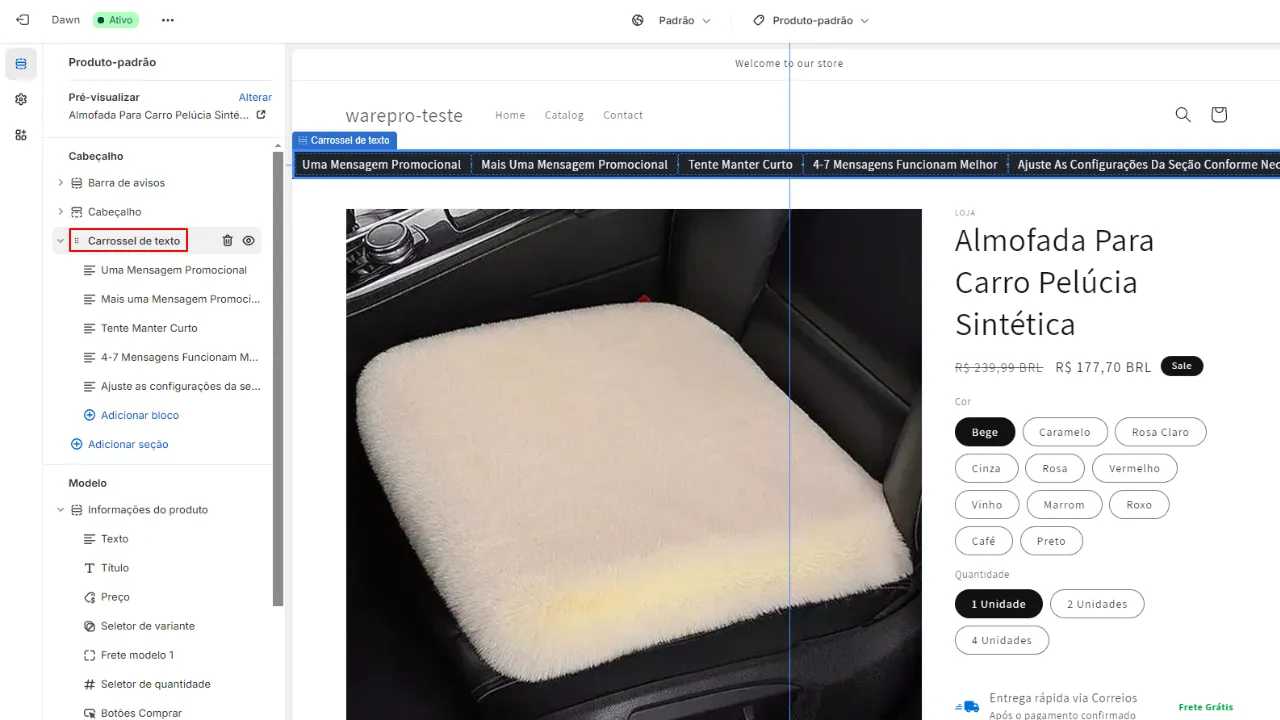
2 - Adicione este bloco ao seu tema e personalize-o conforme desejar.


3 - extra: veja como exibir o bloco de section manualmente no theme.liquid