

Barra colorida
Detalhes
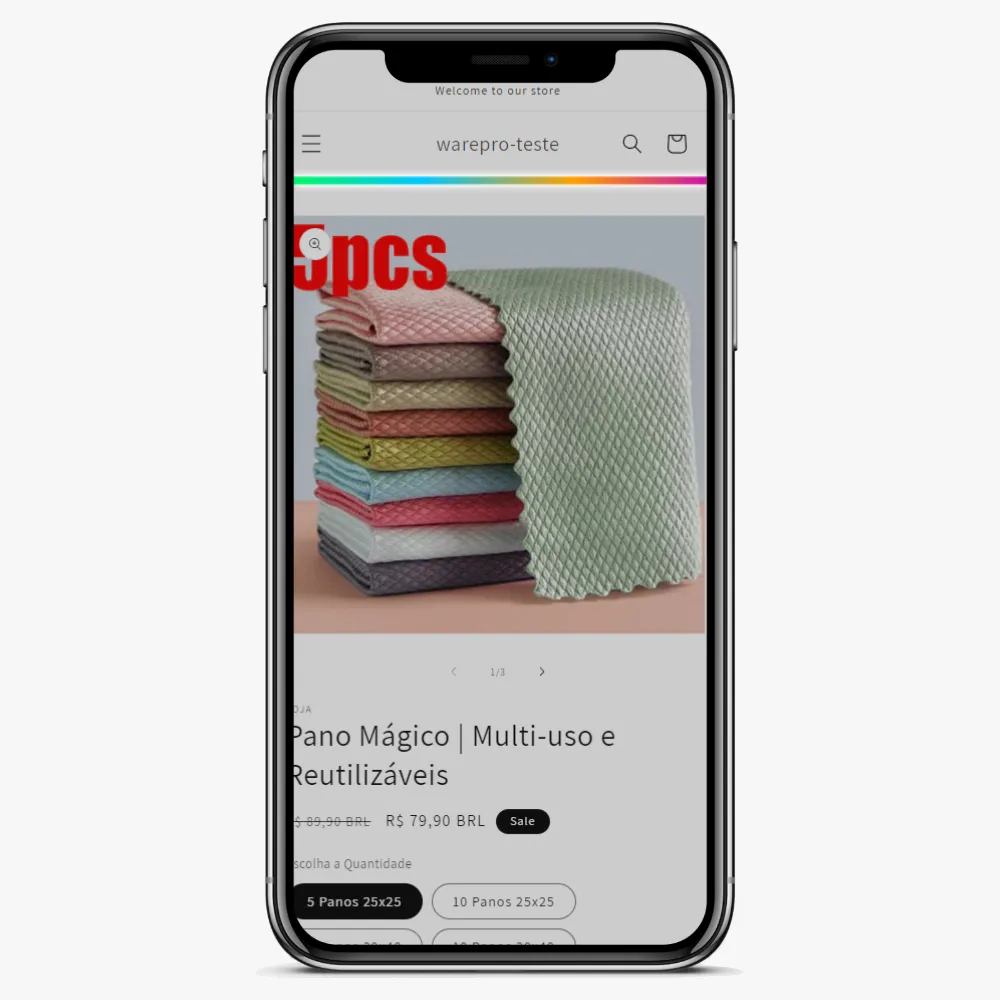
Nos dedicamos a oferecer a melhor experiência de navegação em sua loja. Por isso, implementamos uma barra colorida que destaca informações importantes para seus clientes.
Com essa barra colorida, seus clientes podem visualizar avisos, promoções ou mensagens essenciais enquanto navegam em seu site, garantindo que não percam nenhuma informação relevante.
Importante
Esse script funciona em qualquer tema shopify 2.0
Instalação
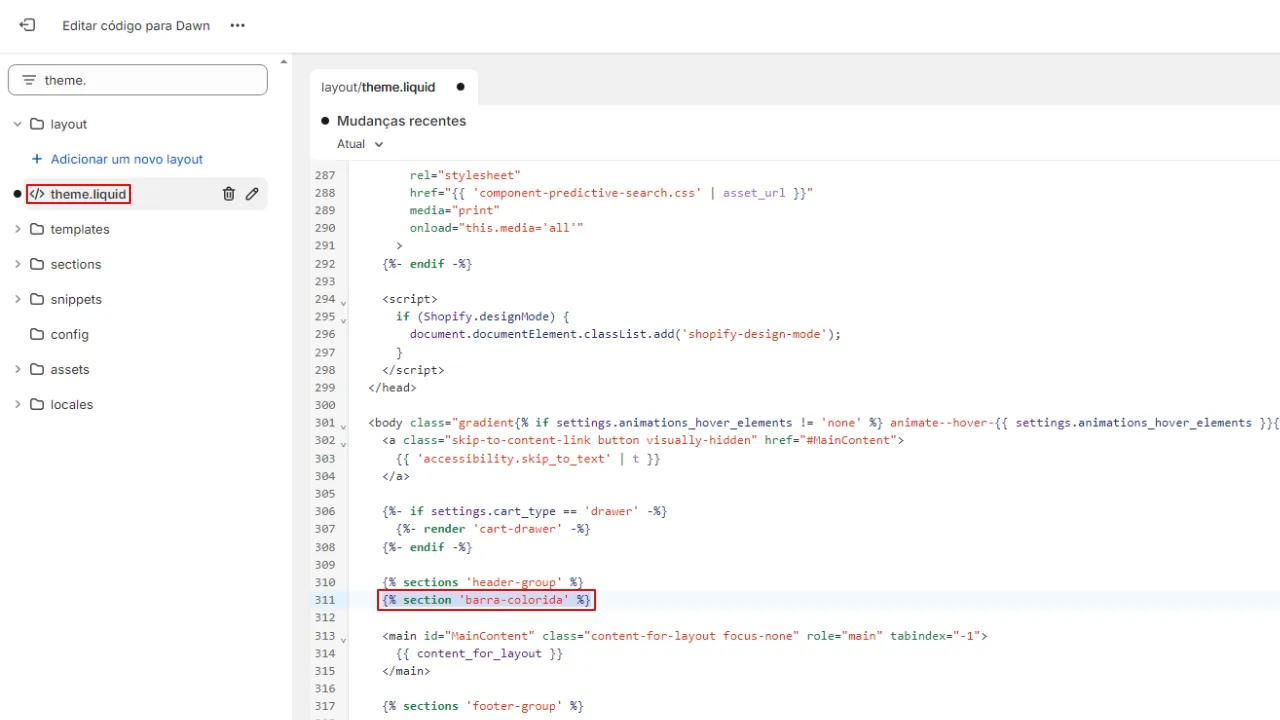
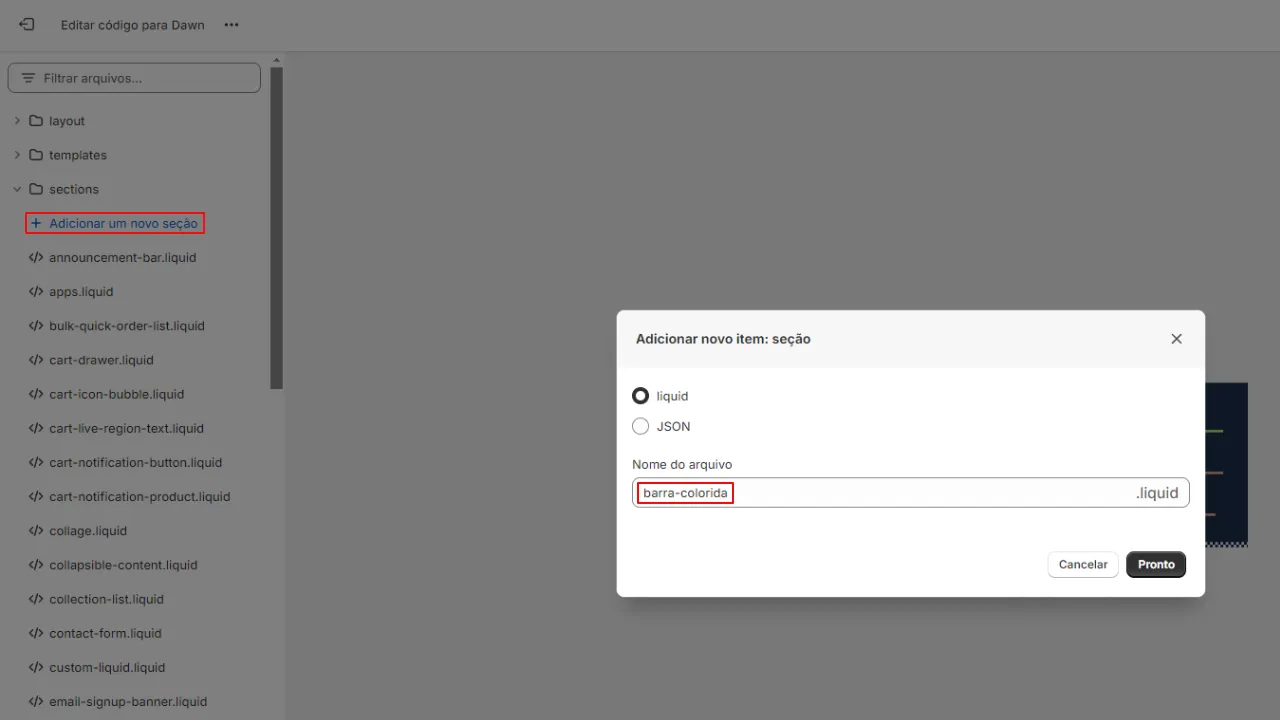
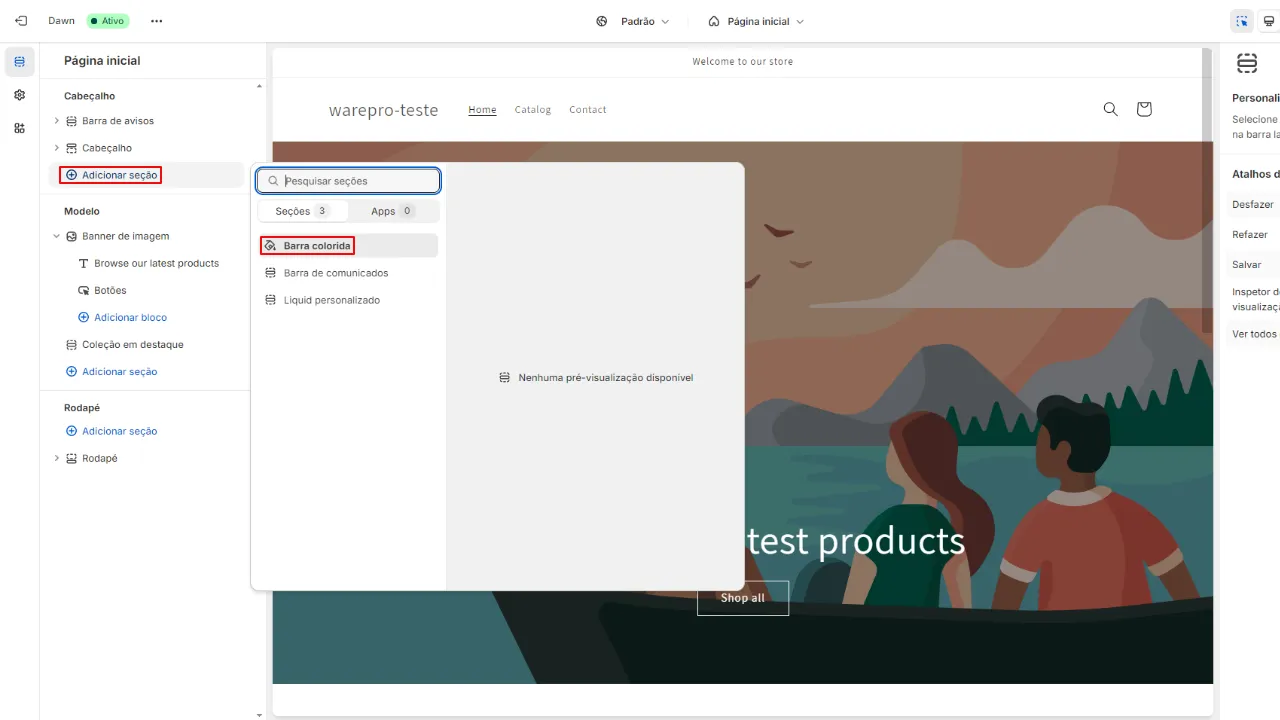
1 - Criar section (barra-colorida)

<style>
.barra-colorida-{{ section.id }} {
height: {{ section.settings.espessura_da_barra_footer }}px;
width: 100%;
margin-top: {{ section.settings.margin_top }}px;
margin-bottom: {{ section.settings.margin_bottom }}px;
background: linear-gradient(to right, {{ section.settings.background1 }}, {{ section.settings.background2 }}, {{ section.settings.background3 }}, {{ section.settings.background4 }});
{{ section.settings.cor-personalizada-barra-colorida }}
}
{% if section.settings.ativar_animacao_barra_colorida == true %}
.barra-colorida-{{ section.id }} {
background-size: 400% 400% !important;
-webkit-animation: rgbAnimation 5s linear 1s infinite;
animation: rgbAnimation 5s ease infinite;
}
@-webkit-keyframes rgbAnimation {
0% {background-position: 0% 50%;}
50% {background-position: 100% 50%;}
100% {background-position: 0% 50%;}
}
@keyframes rgbAnimation {
0% {background-position: 0% 50%;}
50% {background-position: 100% 50%;}
100% {background-position: 0% 50%;}
}
{% endif %}
</style>
<section class="barra-colorida-{{ section.id }}" data-section-id="{{ section.id }}" data-section-type="barra-colorida">
<div style="display: block;"></div>
</section>
{% schema %}
{
"name": "Barra colorida",
"class": "barra-colorida-section",
"settings": [
{
"type": "checkbox",
"id": "ativar_animacao_barra_colorida",
"label": "Ativar animação",
"default": false
},
{
"type": "range",
"id": "espessura_da_barra_footer",
"label": "Espessura da barra",
"min": 1,
"max": 10,
"step": 1,
"default": 6
},
{
"type": "range",
"id": "margin_top",
"label": "Espaçamento superior",
"min": -20,
"max": 20,
"step": 1,
"default": 0
},
{
"type": "range",
"id": "margin_bottom",
"label": "Espaçamento inferior",
"min": -20,
"max": 20,
"step": 1,
"default": 0
},
{
"type": "color",
"id": "background1",
"label": "Cor 1",
"default": "#00FF48"
},
{
"type": "color",
"id": "background2",
"label": "Cor 2",
"default": "#01C6FF"
},
{
"type": "color",
"id": "background3",
"label": "Cor 3",
"default": "#FFA000"
},
{
"type": "color",
"id": "background4",
"label": "Cor 4",
"default": "#C100BE"
},
{
"type": "text",
"id": "cor-personalizada-barra-colorida",
"label": "Insira os códigos de cor personalizada",
"info": "Acesse o site [https://cssgradient.io](https://cssgradient.io/) e crie suas cores personalizadas"
}
],
"presets": [
{
"name": "Barra colorida"
}
]
}
{% endschema %}
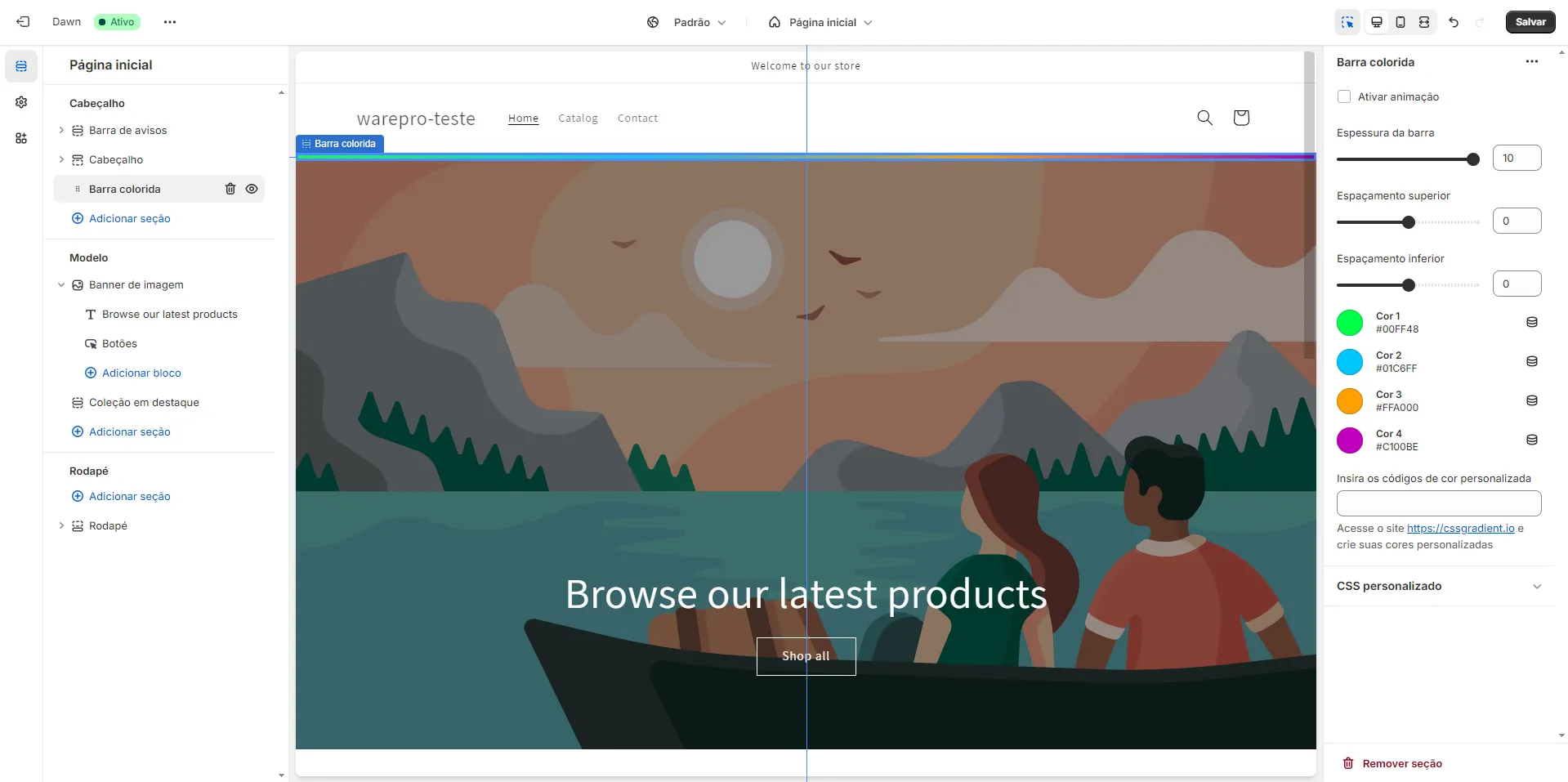
2 - Adicione este bloco ao seu tema e personalize-o conforme desejar.


3 - extra: veja como exibir o bloco de section manualmente no theme.liquid