

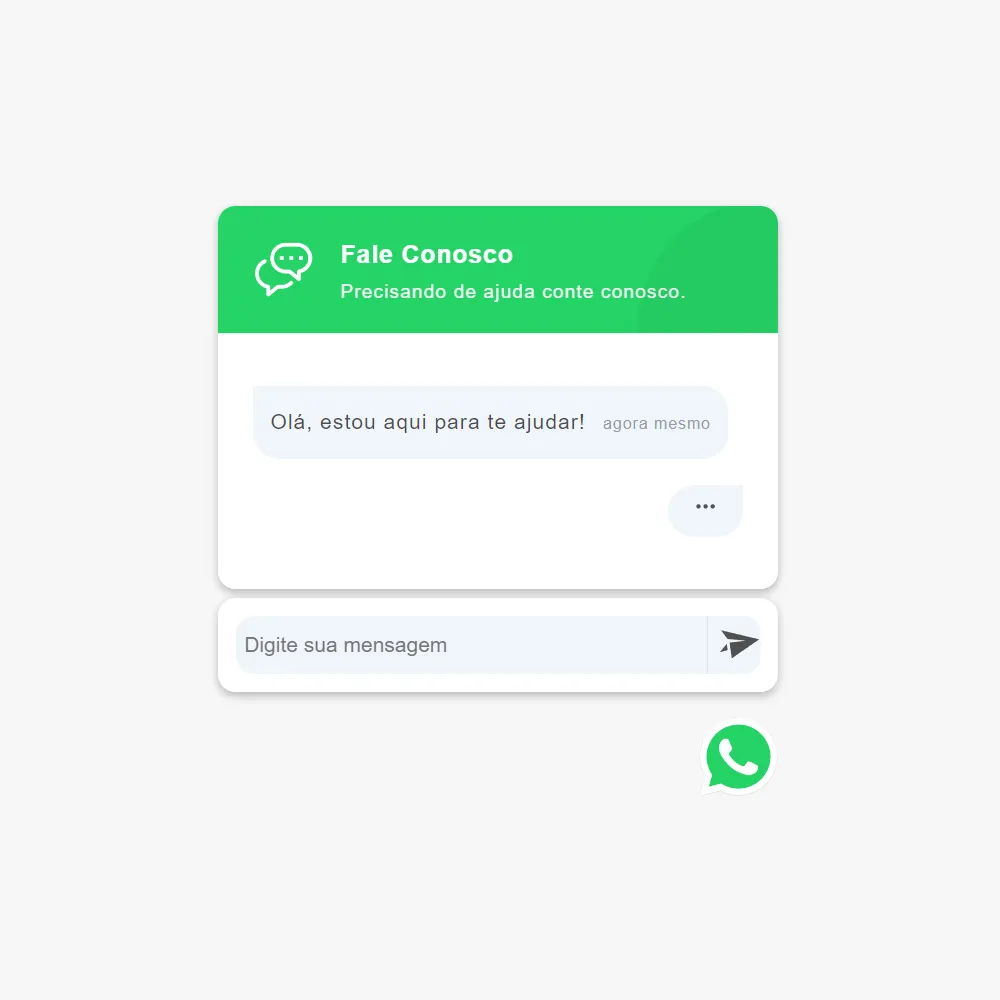
Botão flutuante whatsapp
Detalhes
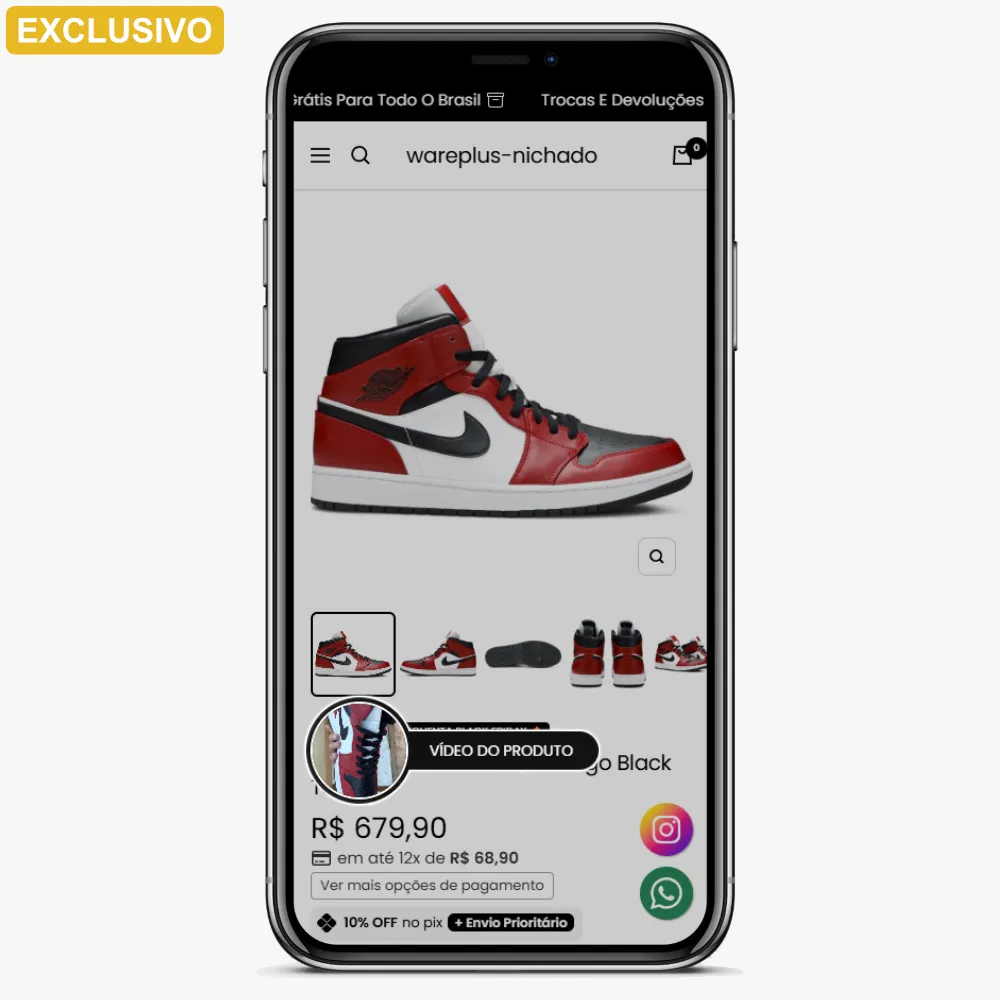
Nos dedicamos a oferecer a melhor experiência de comunicação em sua loja. Por isso, implementamos um botão flutuante de WhatsApp, permitindo que seus clientes entrem em contato rapidamente, tirem dúvidas ou recebam suporte diretamente enquanto navegam no seu site
Importante
Esse script funciona em qualquer tema shopify 2.0
Instalação
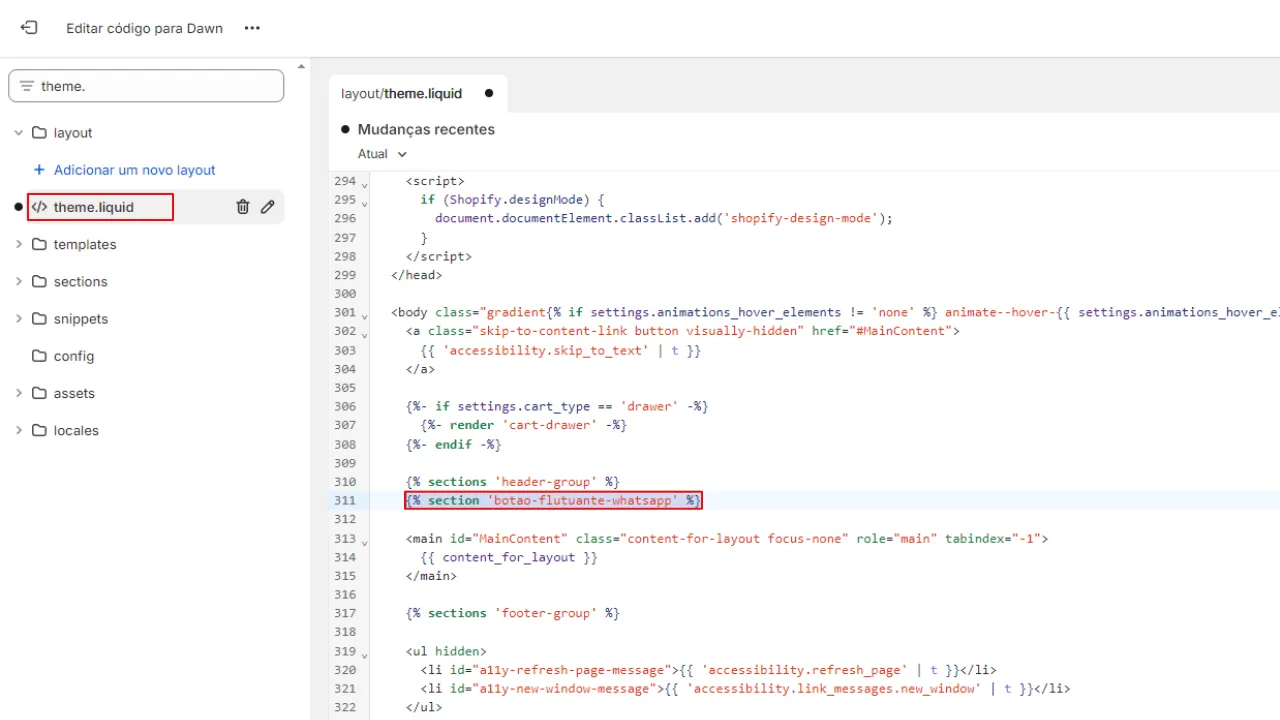
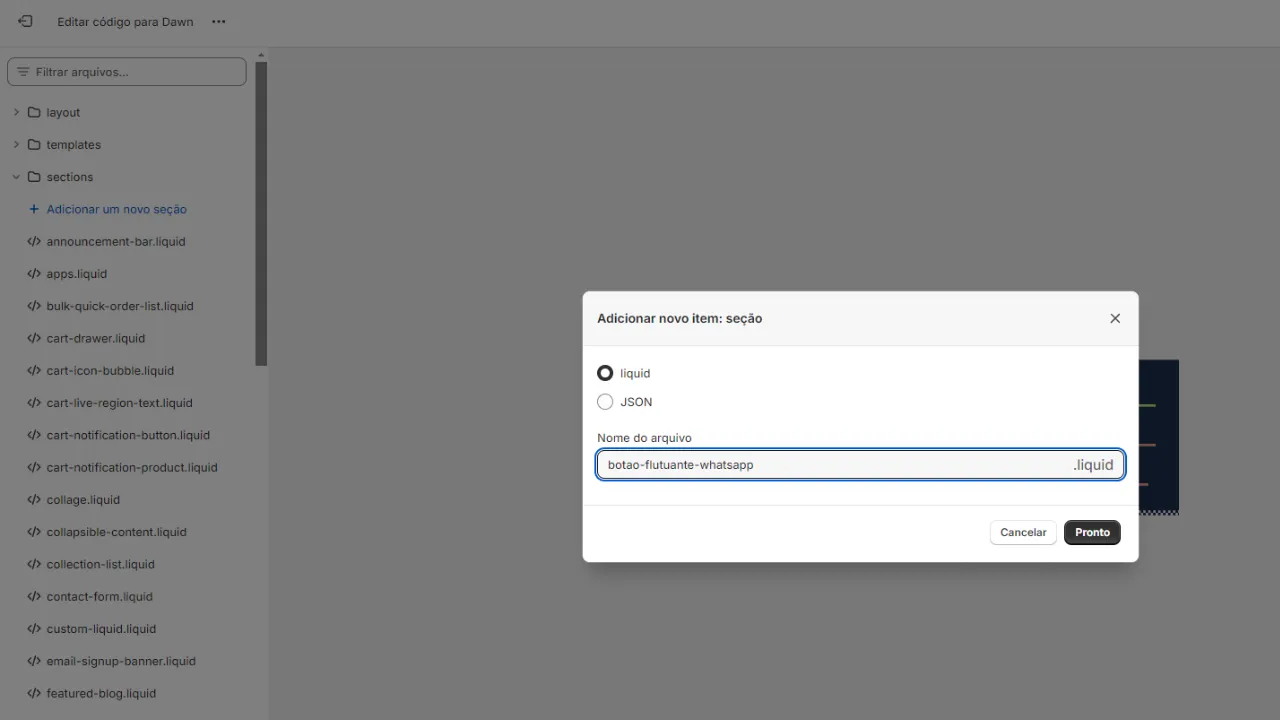
1 - Criar section (botao-flutuante-whatsapp)

<style>
{% if section.settings.botao_whatsapp == 'modelo_1' %}
{%- if section.settings.posicao_botao_whatsapp == 'direita' -%}
.whatsapp-link {
right: 20px;
}
{%- endif -%}
{%- if section.settings.posicao_botao_whatsapp == 'esquerda' -%}
.whatsapp-link {
left: 20px;
}
{%- endif -%}
.whatsapp-link {
position: fixed;
display: flex;
align-items: center;
justify-content: center;
width: 60px;
height: 60px;
bottom: {{ section.settings.margin_bottom | times: 2 }}px;
background-color: {{ section.settings.background_zap }};
color: #fff;
border-radius: 50px;
text-align: center;
align-content: end;
font-size: 30px;
box-shadow: 1px 1px 2px #888;
z-index: 3;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.whatsapp-link:hover {
color: #ffffff;
}
{% else %}
:root {
--colorzap-color: {{ section.settings.colorzap }};
--zap_altura-bottom: {{ section.settings.margin_bottom | times: 2 }}px;
--zap_altura_box-bottom: {{ section.settings.margin_bottom | times: 2 | plus: 70 }}px;
}
.hidden {
display: none;
}
#nt_backtop span {
border-radius: 10em;
}
.sticky-button {
position: fixed;
background: none;
background-size: contain;
background-repeat: no-repeat;
bottom: var(--zap_altura-bottom);
border-radius: 50px;
box-shadow: 0 0px 0px 0 rgb(0 0 0 / 10%);
z-index: 3;
display: flex;
align-items: center;
justify-content: center;
width: 45px;
-webkit-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
.sticky-button svg {
margin: auto;
fill: #fff;
width: 45px;
height: 45px;
stroke: unset;
}
.sticky-button a, .sticky-button label {
cursor: pointer;
display: flex;
align-items: center;
width: 55px;
height: 65px;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.sticky-chat {
position: fixed;
width: 320px;
bottom: var(--zap_altura_box-bottom);
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
z-index: 3;
opacity: 0;
visibility: hidden;
}
.sticky-chat a {
text-decoration: none;
font-family: sans-serif;
color: #505050;
}
.sticky-chat svg {
width: 35px;
height: 35px;
}
.sticky-chat .chat-content {
border-radius: 10px;
background-color: #fff;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, .25);
overflow: hidden;
font-family: sans-serif;
font-weight: 400;
}
.sticky-chat .chat-header {
position: relative;
display: flex;
align-items: center;
padding: 15px 20px;
background-color: var(--colorzap-color);
overflow: hidden;
}
.sticky-chat .chat-header:after {
content: '';
display: block;
position: absolute;
bottom: 0;
right: 0;
width: 80px;
height: 75px;
background: rgba(0, 0, 0, .040);
border-radius: 70px 0 5px 0;
}
.sticky-chat .chat-header svg {
width: 35px;
height: 35px;
flex: 0 0 auto;
fill: #fff;
stroke: unset;
}
.sticky-chat .chat-header .title {
padding-left: 15px;
margin: 0;
font-size: 14px;
font-weight: 600;
font-family: sans-serif;
color: #fff;
}
.sticky-chat .chat-header .title span {
font-size: 11px;
font-weight: 400;
display: block;
line-height: 1.58em;
margin: 0;
color: #f4f4f4;
}
.sticky-chat .chat-text {
display: flex;
flex-wrap: wrap;
margin: 30px 20px;
font-size: 12px;
}
.sticky-chat .chat-text span {
display: inline-block;
margin-right: auto;
padding: 10px;
height: fit-content;
background-color: #f0f5fb;
border-radius: 0px 15px 15px;
}
.sticky-chat .chat-text span:after {
content: 'agora mesmo';
display: inline-block;
margin-left: 10px;
font-size: 9px;
color: #989b9f;
}
.sticky-chat .chat-text span.typing {
margin: 15px 0 0 auto;
padding: 4px;
border-radius: 15px 0px 15px 15px;
}
.sticky-chat .chat-text span.typing:after {
display: none;
}
.sticky-chat .chat-text span.typing svg {
height: 13px;
fill: #505050;
}
.sticky-chat .chat-button {
display: block;
align-items: center;
margin-top: 5px;
padding: 10px;
border-radius: 10px;
background-color: #fff;
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, .25);
overflow: hidden;
font-size: 12px;
font-family: sans-serif;
font-weight: 400;
}
.sticky-chat .chat-button svg {
width: 20px;
height: 20px;
fill: #505050;
stroke: unset;
margin-left: auto;
transform: rotate(40deg);
-webkit-transform: rotate(40deg);
}
.chat-menu:checked+.sticky-button label {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
.chat-menu:checked+.sticky-button label svg.chat-icon {
display: none;
}
.chat-menu:checked+.sticky-button label svg.close-icon {
display: table-cell;
}
.chat-menu:checked+.sticky-button+.sticky-chat {
opacity: 1;
visibility: visible;
}
.wa-chat-widget-send form {
display: flex;
margin: 0;
}
.wa-chat-widget-send input {
background: #f0f5fb;
border: 0 !important;
border-right: 1px solid #dee6ef !important;
height: auto !important;
font-size: 12px !important;
color: #000000 !important;
padding: 0.5rem !important;
width: 100%;
border-radius: 10px 0 0 10px !important;
}
.wa-chat-widget-send input:focus-visible {
outline: unset;
outline-offset: unset;
box-shadow: unset;
}
.wa-chat-widget-send button {
cursor: pointer;
background-color: #f0f5fb;
padding: 0.5rem;
border-radius: 0 10px 10px 0;
border: none;
fill: #ffffff;
}
@keyframes wa-chat-animation {
from {
opacity: 0;
}
}
{%- if section.settings.posicao_botao_whatsapp == 'direita' -%}
.sticky-button, .sticky-chat, .chat-menu:checked+.sticky-button+.sticky-chat {
right: 24px;
}
{%- endif -%}
{%- if section.settings.posicao_botao_whatsapp == 'esquerda' -%}
.sticky-button, .sticky-chat, .chat-menu:checked+.sticky-button+.sticky-chat {
left: 24px;
}
}
{%- endif -%}
{% endif %}
</style>
{%- if section.settings.botao_whatsapp == 'modelo_1' -%}
<section class="botao-whatsapp-{{ section.id }}" data-section-id="{{ section.id }}" data-section-type="botao-whatsapp">
<a class="whatsapp-link {% if section.settings.posicao_botao_whatsapp == 'esquerda' %}whats-button-left{% endif %}" href="https://wa.me/{{section.settings.numberzap}}" target="_blank" rel="noopener" aria-describedby="a11y-new-window-message" aria-label="Accordion. Open links with Enter or Space, close with Escape, and navigate with Arrow Keys"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-whatsapp" viewBox="0 0 16 16" style="width: 30px;height: 30px;stroke: unset;"><path d="M13.601 2.326A7.85 7.85 0 0 0 7.994 0C3.627 0 .068 3.558.064 7.926c0 1.399.366 2.76 1.057 3.965L0 16l4.204-1.102a7.9 7.9 0 0 0 3.79.965h.004c4.368 0 7.926-3.558 7.93-7.93A7.9 7.9 0 0 0 13.6 2.326zM7.994 14.521a6.6 6.6 0 0 1-3.356-.92l-.24-.144-2.494.654.666-2.433-.156-.251a6.56 6.56 0 0 1-1.007-3.505c0-3.626 2.957-6.584 6.591-6.584a6.56 6.56 0 0 1 4.66 1.931 6.56 6.56 0 0 1 1.928 4.66c-.004 3.639-2.961 6.592-6.592 6.592m3.615-4.934c-.197-.099-1.17-.578-1.353-.646-.182-.065-.315-.099-.445.099-.133.197-.513.646-.627.775-.114.133-.232.148-.43.05-.197-.1-.836-.308-1.592-.985-.59-.525-.985-1.175-1.103-1.372-.114-.198-.011-.304.088-.403.087-.088.197-.232.296-.346.1-.114.133-.198.198-.33.065-.134.034-.248-.015-.347-.05-.099-.445-1.076-.612-1.47-.16-.389-.323-.335-.445-.34-.114-.007-.247-.007-.38-.007a.73.73 0 0 0-.529.247c-.182.198-.691.677-.691 1.654s.71 1.916.81 2.049c.098.133 1.394 2.132 3.383 2.992.47.205.84.326 1.129.418.475.152.904.129 1.246.08.38-.058 1.171-.48 1.338-.943.164-.464.164-.86.114-.943-.049-.084-.182-.133-.38-.232"></path></svg></a>
</section>
{%- else -%}
<section class="botao-whatsapp-{{ section.id }}" data-section-id="{{ section.id }}" data-section-type="botao-whatsapp">
<input class="chat-menu hidden" id="offchat-menu" type="checkbox">
<div class="sticky-button {% if section.settings.posicao_botao_whatsapp == 'esquerda' %}whats-button-left{% endif %}" id="sticky-button">
<label>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="45" height="45" viewBox="0 0 1219.547 1225.016"><path fill="#E0E0E0" d="M1041.858 178.02C927.206 63.289 774.753.07 612.325 0 277.617 0 5.232 272.298 5.098 606.991c-.039 106.986 27.915 211.42 81.048 303.476L0 1225.016l321.898-84.406c88.689 48.368 188.547 73.855 290.166 73.896h.261c334.654 0 607.08-272.346 607.222-607.023.056-162.208-63.052-314.724-177.689-429.463zm-429.533 933.963h-.197c-90.578-.048-179.402-24.366-256.878-70.339l-18.438-10.93-191.021 50.083 51-186.176-12.013-19.087c-50.525-80.336-77.198-173.175-77.16-268.504.111-278.186 226.507-504.503 504.898-504.503 134.812.056 261.519 52.604 356.814 147.965 95.289 95.36 147.728 222.128 147.688 356.948-.118 278.195-226.522 504.543-504.693 504.543z"></path><linearGradient id="a" gradientUnits="userSpaceOnUse" x1="609.77" y1="1190.114" x2="609.77" y2="21.084"><stop offset="0" stop-color="{{ section.settings.background_zap }}"></stop><stop offset="1" stop-color="{{ section.settings.background_zap }}"></stop></linearGradient><path fill="url(#a)" d="m27.875 1190.114 82.211-300.18c-50.719-87.852-77.391-187.523-77.359-289.602.133-319.398 260.078-579.25 579.469-579.25 155.016.07 300.508 60.398 409.898 169.891 109.414 109.492 169.633 255.031 169.57 409.812-.133 319.406-260.094 579.281-579.445 579.281-.023 0 .016 0 0 0h-.258c-96.977-.031-192.266-24.375-276.898-70.5l-307.188 80.548z"></path><path fill-rule="evenodd" clip-rule="evenodd" fill="#FFF" d="M462.273 349.294c-11.234-24.977-23.062-25.477-33.75-25.914-8.742-.375-18.75-.352-28.742-.352-10 0-26.25 3.758-39.992 18.766-13.75 15.008-52.5 51.289-52.5 125.078 0 73.797 53.75 145.102 61.242 155.117 7.5 10 103.758 166.266 256.203 226.383 126.695 49.961 152.477 40.023 179.977 37.523s88.734-36.273 101.234-71.297c12.5-35.016 12.5-65.031 8.75-71.305-3.75-6.25-13.75-10-28.75-17.5s-88.734-43.789-102.484-48.789-23.75-7.5-33.75 7.516c-10 15-38.727 48.773-47.477 58.773-8.75 10.023-17.5 11.273-32.5 3.773-15-7.523-63.305-23.344-120.609-74.438-44.586-39.75-74.688-88.844-83.438-103.859-8.75-15-.938-23.125 6.586-30.602 6.734-6.719 15-17.508 22.5-26.266 7.484-8.758 9.984-15.008 14.984-25.008 5-10.016 2.5-18.773-1.25-26.273s-32.898-81.67-46.234-111.326z"></path><path fill="#FFF" d="M1036.898 176.091C923.562 62.677 772.859.185 612.297.114 281.43.114 12.172 269.286 12.039 600.137 12 705.896 39.633 809.13 92.156 900.13L7 1211.067l318.203-83.438c87.672 47.812 186.383 73.008 286.836 73.047h.258c330.812 0 600.109-269.219 600.25-600.055.055-160.343-62.328-311.108-175.649-424.53zm-424.601 923.242h-.195c-89.539-.047-177.344-24.086-253.93-69.531l-18.227-10.805-188.828 49.508 50.414-184.039-11.875-18.867c-49.945-79.414-76.312-171.188-76.273-265.422.109-274.992 223.906-498.711 499.102-498.711 133.266.055 258.516 52 352.719 146.266 94.195 94.266 146.031 219.578 145.992 352.852-.118 274.999-223.923 498.749-498.899 498.749z"></path></svg>
</label>
</div>
<div class="sticky-chat {% if section.settings.posicao_botao_whatsapp == 'esquerda' %}whats-button-left{% endif %}">
<div class="chat-content">
<div class="chat-header">
<svg viewBox="0 0 32 32"><path d="M24,22a1,1,0,0,1-.64-.23L18.84,18H17A8,8,0,0,1,17,2h6a8,8,0,0,1,2,15.74V21a1,1,0,0,1-.58.91A1,1,0,0,1,24,22ZM17,4a6,6,0,0,0,0,12h2.2a1,1,0,0,1,.64.23L23,18.86V16.92a1,1,0,0,1,.86-1A6,6,0,0,0,23,4Z"></path><rect height="2" width="2" x="19" y="9"></rect><rect height="2" width="2" x="14" y="9"></rect><rect height="2" width="2" x="24" y="9"></rect><path d="M8,30a1,1,0,0,1-.42-.09A1,1,0,0,1,7,29V25.74a8,8,0,0,1-1.28-15,1,1,0,1,1,.82,1.82,6,6,0,0,0,1.6,11.4,1,1,0,0,1,.86,1v1.94l3.16-2.63A1,1,0,0,1,12.8,24H15a5.94,5.94,0,0,0,4.29-1.82,1,1,0,0,1,1.44,1.4A8,8,0,0,1,15,26H13.16L8.64,29.77A1,1,0,0,1,8,30Z"></path></svg>
<div class="title"> {{section.settings.titlezap}}</div>
</div>
<div class="chat-text">
<span>{{section.settings.chatzap}}</span>
<span class="typing">
<svg viewBox="0 0 512 512"><circle cx="256" cy="256" r="48"></circle><circle cx="416" cy="256" r="48"></circle><circle cx="96" cy="256" r="48"></circle></svg>
</span>
</div>
</div>
<div class="chat-button wa-chat-widget-send">
<form autocomplete="off" target="_blank" method="get" action="https://wa.me/{{section.settings.numberzap}}">
<input type="text" name="text" placeholder="{{section.settings.digizap}}">
<button type="submit">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" viewBox="0 0 24 24"><path d="M24 0l-6 22-8.129-7.239 7.802-8.234-10.458 7.227-7.215-1.754 24-12zm-15 16.668v7.332l3.258-4.431-3.258-2.901z"></path></svg>
</button>
</form>
</div>
</div>
</section>
<script>
document.addEventListener('DOMContentLoaded', function() {
const chatMenu = document.getElementById('offchat-menu');
const stickyButton = document.getElementById('sticky-button');
const chatBox = document.querySelector('.sticky-chat');
function toggleChat() {
chatMenu.checked = !chatMenu.checked;
}
stickyButton.addEventListener('click', toggleChat);
document.addEventListener('click', function(event) {
if (!chatBox.contains(event.target) && !stickyButton.contains(event.target)) {
chatMenu.checked = false;
}
});
chatBox.addEventListener('click', function(event) {
event.stopPropagation();
});
});
</script>
{%- endif -%}
{% schema %}
{
"name": "Botão flutuante whatsapp",
"class": "botao-whatsapp-section",
"limit": 1,
"settings": [
{
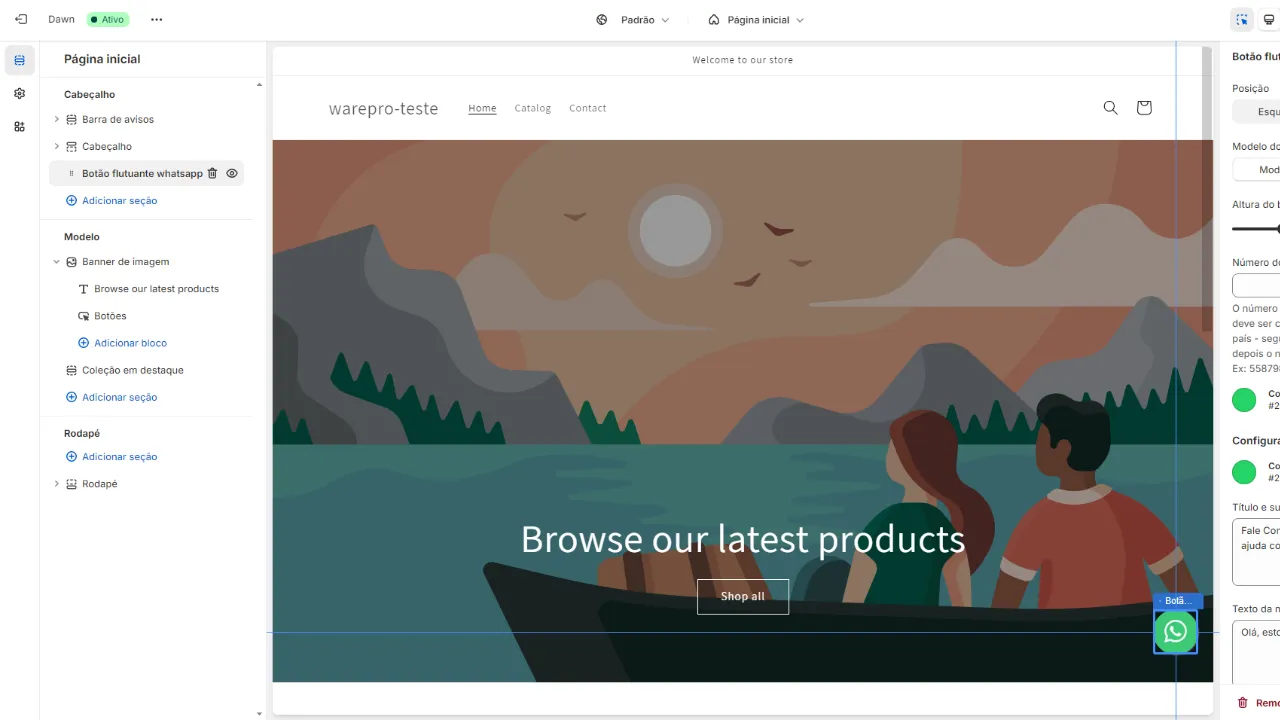
"type": "select",
"id": "posicao_botao_whatsapp",
"label": "Posição",
"options": [
{
"value": "esquerda",
"label": "Esquerda"
},
{
"value": "direita",
"label": "Direita"
}
],
"default": "direita"
},
{
"type": "select",
"id": "botao_whatsapp",
"label": "Modelo do botão",
"options": [
{
"value": "modelo_1",
"label": "Modelo 1"
},
{
"value": "modelo_2",
"label": "Modelo 2"
}
],
"default": "modelo_1"
},
{
"type": "range",
"id": "margin_bottom",
"label": "Altura do botão",
"default": 40,
"min": 0,
"max": 100,
"step": 1,
"unit": "px"
},
{
"type": "text",
"id": "numberzap",
"label": "Número do WhatsApp",
"info": "O número que vai receber a mensagem deve ser colocado com 55 - código do país - seguido do DDD do estado e depois o número com o prefixo incluso. Ex: 5587988887777"
},
{
"type": "color",
"id": "background_zap",
"label": "Cor do botão",
"default": "#25D366"
},
{
"type": "header",
"content": "Configurações whatsapp modelo 2"
},
{
"type": "color",
"id": "colorzap",
"label": "Cor box de mensagem superior",
"default": "#25D366"
},
{
"type": "textarea",
"id": "titlezap",
"label": "Título e subtítulo do box",
"default": "Fale Conosco <span>Precisando de ajuda conte conosco.</span>"
},
{
"type": "textarea",
"id": "chatzap",
"label": "Texto da mensagem",
"default": "Olá, estou aqui para te ajudar!"
},
{
"type": "textarea",
"id": "digizap",
"label": "Texto onde o cliente vai escrever",
"default": "Digite sua mensagem"
}
],
"presets": [
{
"name": "Botão flutuante whatsapp"
}
]
}
{% endschema %}
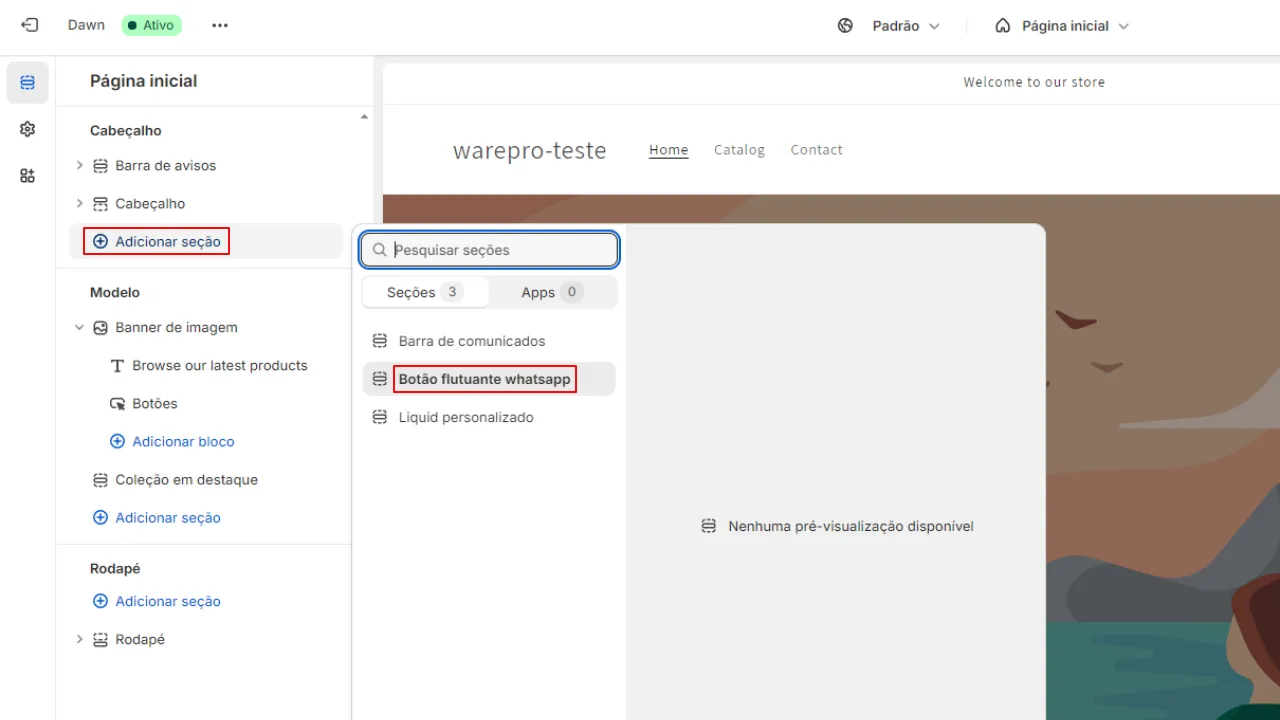
2 - Adicione este bloco ao seu tema e personalize-o conforme desejar.


3 - extra: veja como exibir o bloco de section manualmente no theme.liquid